这个问题已经被问了很多次,但是我看到的答案都没有起作用,例如Bootstrap modify breadcrumb with fontawesome icon separator with SASS
我正在使用来自Font Awesome 5 Pro的图标 (从他们自己的CDN kit.fontawesome.com) 和 Bootstrap 4.0.0。
我想把默认的Bootstrap 4面包屑分隔符改成FontAwesome图标。
我有以下标记:
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Home</a></li>
<li class="breadcrumb-item active" aria-current="page">Library</li>
</ol>
</nav>
如果我使用任何给出的答案,它都无法正确呈现,只会显示一个“方块”。
我正在使用Unicode编码"f061",应该是这里显示的“向右箭头”:https://fontawesome.com/icons/arrow-right 示例:
.breadcrumb-item + .breadcrumb-item::before {
font-family: 'Font Awesome 5 Pro';
content: "\f061";
}
.breadcrumb-item + .breadcrumb-item::before {
font-family: "Font Awesome 5 Pro";
content: "\f061";
font-weight: 900;
}
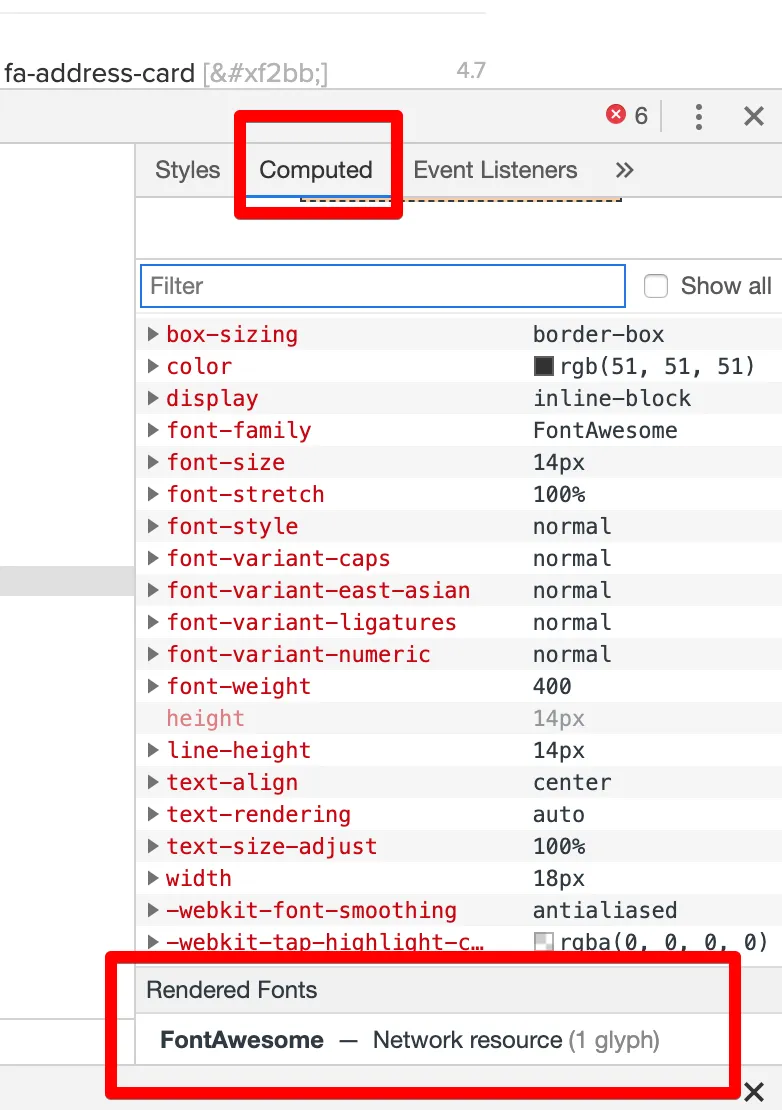
编辑 - 对于文档内的图标渲染,比如<i class="fas fa-arrow-right"></i>,是正常工作的。只有当我试图在CSS中引用它时,它才不显示图标。没有404错误或资源加载问题。
为什么不起作用?



Font Awesome 5 Pro,并且src有效吗? - Leefont-family名称是“Font Awesome 5 Pro”,这很有道理,因为我们使用的是该版本(而不是免费版等)。 - Andy.js文件。它通过FontAwesome的控制面板提供。 - Andy