2个回答
5
我正在使用Webpack的代码分割功能来延迟加载组件并获取独立的代码块。
这是为什么:你正在进行模块的延迟加载。
在这种情况下,可能发生以下两种情况之一: 1. 你有一个入口 `settings-diet` ,它的某个位置需要一个名为`start-personalization` 的文件。 而不是将此必需文件的源代码包含在捆绑包`settings-diet`中,它被提取(“拆分”)到单独的文件中。只有在需要时才会加载此单独的文件,即懒加载。 2. 此文件包含`settings-diet`和`start-personalization`条目都共用的模块。
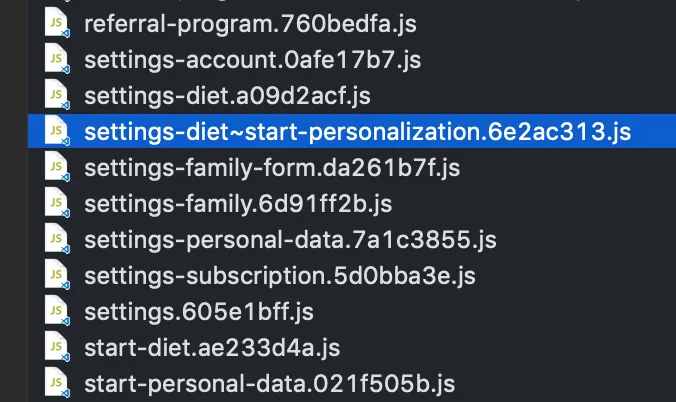
字符 `~` 表示其右侧的所有内容都已从其左侧提取出来。可通过配置属性 `splitChunks.automaticNameDelimiter` 更改所使用的字符。
这是由
默认情况下,它仅影响按需加载的代码块,因为更改初始块会影响 HTML 文件应包含的脚本标记以运行项目。
这是为什么:你正在进行模块的延迟加载。
在这种情况下,可能发生以下两种情况之一: 1. 你有一个入口 `settings-diet` ,它的某个位置需要一个名为`start-personalization` 的文件。 而不是将此必需文件的源代码包含在捆绑包`settings-diet`中,它被提取(“拆分”)到单独的文件中。只有在需要时才会加载此单独的文件,即懒加载。 2. 此文件包含`settings-diet`和`start-personalization`条目都共用的模块。
字符 `~` 表示其右侧的所有内容都已从其左侧提取出来。可通过配置属性 `splitChunks.automaticNameDelimiter` 更改所使用的字符。
这是由
SplitChunksPlugin 完成的工作:默认情况下,它仅影响按需加载的代码块,因为更改初始块会影响 HTML 文件应包含的脚本标记以运行项目。
- sdgluck
3
3
从 Webpack 4.2.0 开始,可以通过 splitChunks.automaticNameDelimiter 配置拆分块文件名的分隔符。
- IVO GELOV
1
谢谢提供信息,但是分隔符名称对我来说没问题。只是想知道为什么会创建这个带有波浪符的文件?这与组件(SettingsDiet 和 StartPersonalization)有关吗? - achwilko
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 7 使用Vue CLI 3生成的项目如何启动开发服务器
- 5 使用 Extract-Text-Webpack-Plugin 和 Vue CLI 3
- 5 使用Vue CLI V4调试Vue 3
- 10 Vue Cli 3项目无法生成manifest.json(PWA)
- 4 Vue CLI 3 - 在lint错误时构建不会失败
- 5 Vue 3(Vite)如何修改构建后的index.html文件名
- 14 Vue Cli 3:定义输出路径
- 19 Vue Cli 3生成的项目如何设置HTML标题
- 3 Vue cli 3 构建完成后执行一些任务
- 9 Vue cli 3 - 找不到模块 '@vue/cli-plugin-babel'

settings-diet和start-personalization是完全不同的组件,使用不同的路由且没有任何共同的东西。这就是我想知道为什么webpack使用波浪号创建了这个文件的原因。无论如何,我会阅读更多关于分离块插件的内容,并尝试找到原因。 - achwilko