Angular v6.1.10 | ASP.NET Core v2.2.102
我正在使用ASP.NET Core模板构建Angular应用程序。
我想创建一个名为fish-form的组件。
在ASP.NET Core 2.0中,一个简单的
ng g component fish-form --module=app.module.shared.ts
虽然这个解决方案可以解决问题,但由于该架构缺少该文件,因此无法正常工作。
我也尝试使用以下方式创建组件
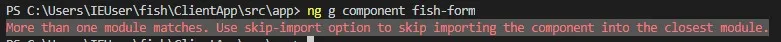
ng g component fish-form
但我遇到了以下错误:
任何帮助都受到赞赏。错误: 存在多个匹配的模块。使用 skip-import 选项跳过将组件导入到最近模块中。