我已经在我的Chrome扩展程序页面中添加了这个GTM代码(通过内容脚本注入到iframe中)
// <!-- Google Tag Manager -->
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src='https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','owDataLayer','GTM-XXXXXXX');
// <!-- End Google Tag Manager -->
我确认 gtm.js 文件已经成功加载。
Request URL:https://www.googletagmanager.com/gtm.js?id=GTM-XXXXXX&l=dataLayer
Request Method:GET
Status Code:200 (from disk cache)
我有一个按钮,下面的代码已经附加到按钮的点击事件上。
dataLayer.push({
'event': 'tab click',
'user id' : 123,
'description' : "Social"
});
当我点击按钮时,数据层推送成功,但是没有向
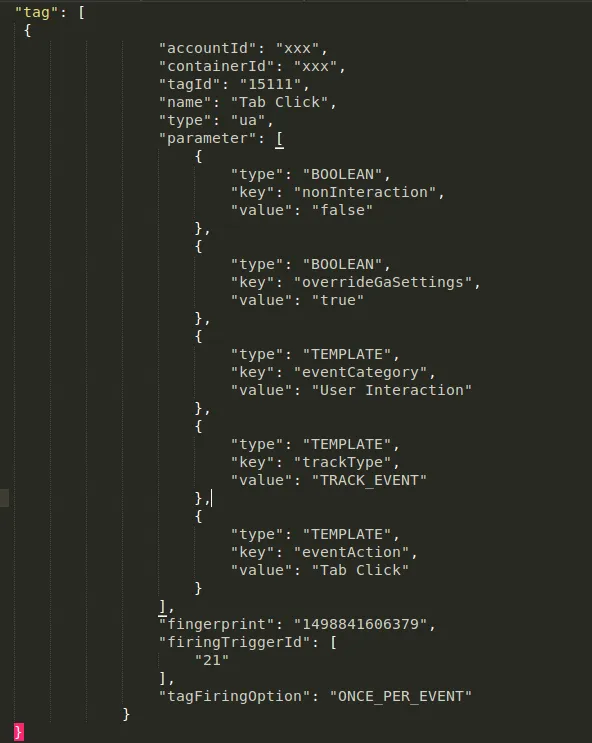
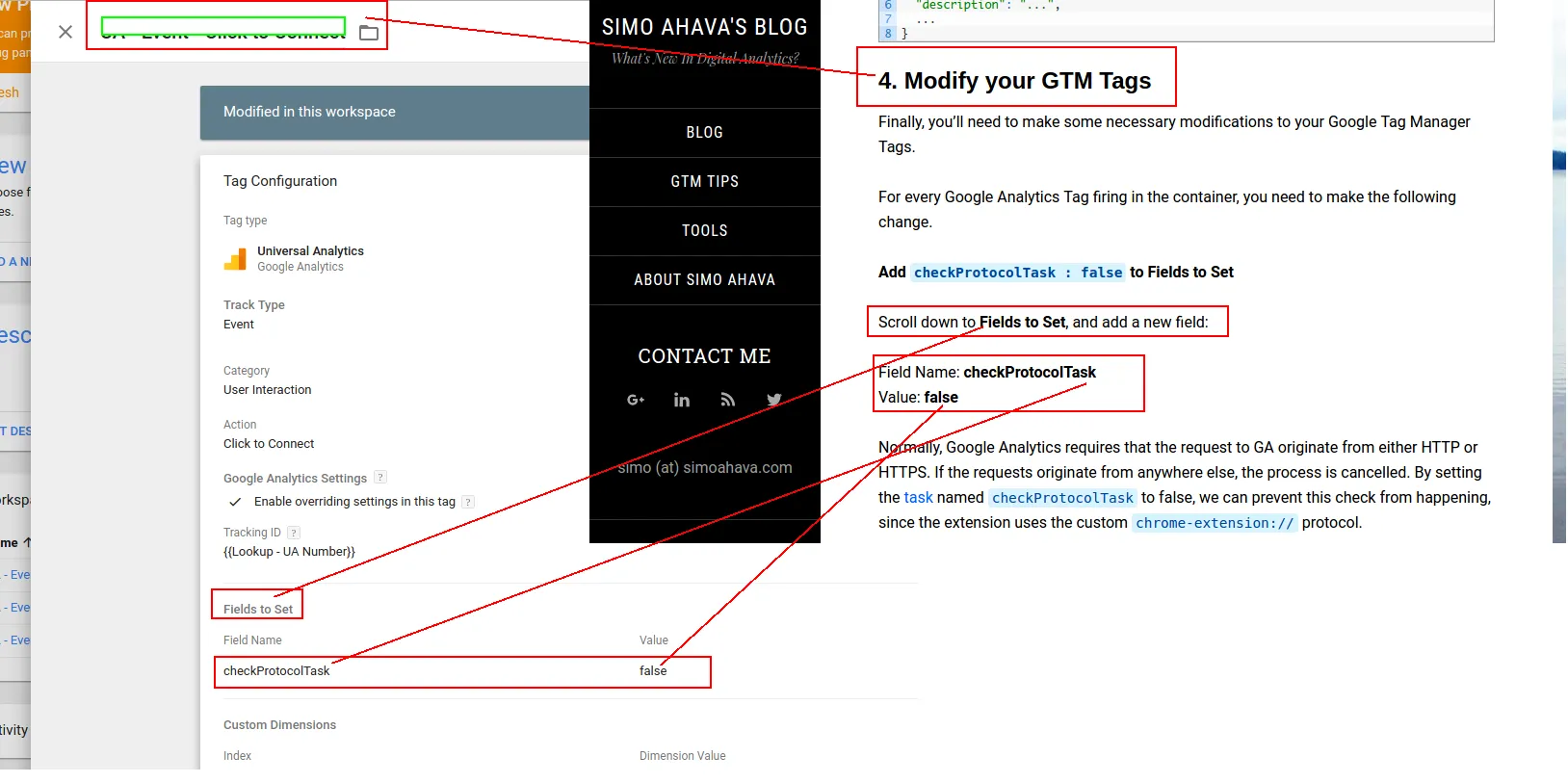
https://www.google-analytics.com/r/collect? 发送任何内容,在开发者工具栏窗口的“网络”选项卡中没有活动。谁能帮我解决这个问题?提前感谢!编辑: 添加标签设置的截图。