我正在使用Storyboard(Xcode6 beta7)制作iOS 8的登录屏幕。以下是基本想法的图像:
 点击任何文本字段都会弹出键盘,点击文本字段外部会使用以下方法将其关闭:
点击任何文本字段都会弹出键盘,点击文本字段外部会使用以下方法将其关闭:
如果我调用这个函数,比如按下登录按钮,一切都按照我的要求进行。动画执行,并显示错误信息。 问题在于 然而,如果我先开始编辑任何文本框(即弹出键盘),然后再按登录按钮,动画会执行 - 但会反弹回到原始高度。
我该如何使增量高度在键盘被解除后仍然保持不变?
 点击任何文本字段都会弹出键盘,点击文本字段外部会使用以下方法将其关闭:
点击任何文本字段都会弹出键盘,点击文本字段外部会使用以下方法将其关闭:self.view.endEditing(true)
点击登录按钮后,键盘会消失。
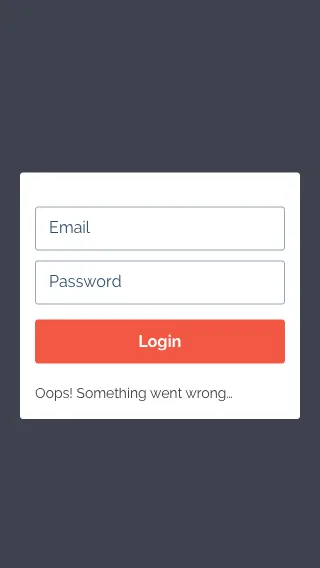
当用户输入无效的登录凭证时,我希望对话框视图的高度增加并显示一些错误消息:

我使用以下函数进行动画处理:
func increaseHeight(view: UIView, increment: CGFloat) {
UIView.animateWithDuration(1.0,
delay: 0.0,
usingSpringWithDamping: 0.3,
initialSpringVelocity: 3.0,
options: UIViewAnimationOptions.CurveEaseInOut,
animations: ({
view.frame = CGRect(
x: view.frame.origin.x,
y: view.frame.origin.y,
width: view.frame.width,
height: view.frame.height + increment
)
}),
completion: nil
)
}
如果我调用这个函数,比如按下登录按钮,一切都按照我的要求进行。动画执行,并显示错误信息。 问题在于 然而,如果我先开始编辑任何文本框(即弹出键盘),然后再按登录按钮,动画会执行 - 但会反弹回到原始高度。
我该如何使增量高度在键盘被解除后仍然保持不变?