我有 3 个视图通过导航控制器连接在一起。中间的视图 (#2) 有特殊的样式,即导航栏和工具栏完全是白色的,以融入白色背景。
当滑动到/从视图 2 时,导航和工具栏过渡是带动画效果的 (默认情况下也是如此),按钮和被推入/弹出的视图的样式会慢慢淡入,即导航栏和工具栏在过渡期间保持可见。
由于视图 2 的白色导航栏和工具栏,这最终看起来并不好。
相反,我想要实现每个视图被推入/弹出包括它们的导航栏和工具栏。换句话说,我希望导航栏和工具栏不再在过渡期间保留,而是与它们所属的视图一起滑入/滑出。
我附上了 2 个变体的截图。
最好放弃导航控制器,并为每个视图设置自己的导航栏和工具栏吗?还是可以轻松地为我的当前设置实现?
如果有人能指点我正确的方向,那就太好了。
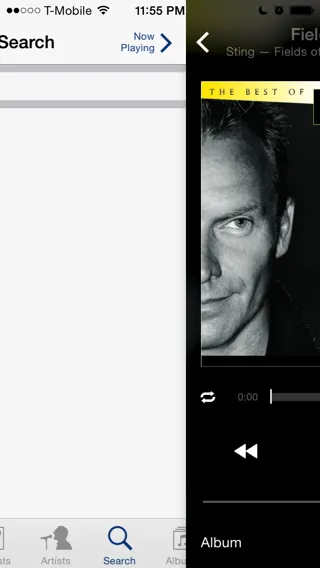
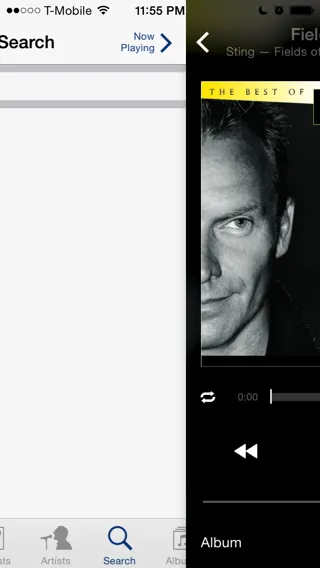
这是 Apple Remote 应用程序显示的效果,我想要创建这种效果。 这是 Apple Mail 应用程序显示的默认过渡效果。
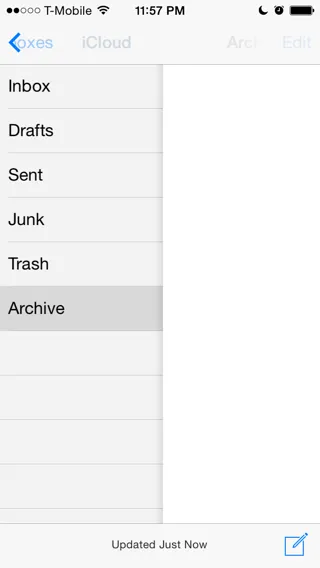
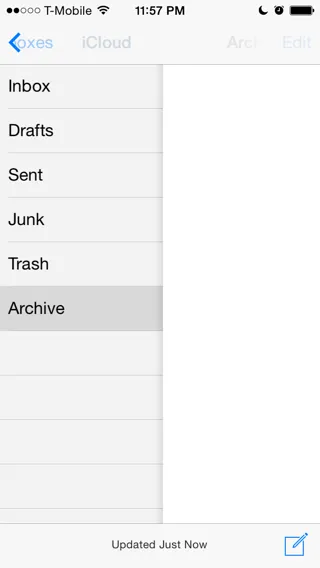
这是 Apple Mail 应用程序显示的默认过渡效果。

当滑动到/从视图 2 时,导航和工具栏过渡是带动画效果的 (默认情况下也是如此),按钮和被推入/弹出的视图的样式会慢慢淡入,即导航栏和工具栏在过渡期间保持可见。
由于视图 2 的白色导航栏和工具栏,这最终看起来并不好。
相反,我想要实现每个视图被推入/弹出包括它们的导航栏和工具栏。换句话说,我希望导航栏和工具栏不再在过渡期间保留,而是与它们所属的视图一起滑入/滑出。
我附上了 2 个变体的截图。
最好放弃导航控制器,并为每个视图设置自己的导航栏和工具栏吗?还是可以轻松地为我的当前设置实现?
如果有人能指点我正确的方向,那就太好了。
这是 Apple Remote 应用程序显示的效果,我想要创建这种效果。
 这是 Apple Mail 应用程序显示的默认过渡效果。
这是 Apple Mail 应用程序显示的默认过渡效果。