仅适用于Mac上的Chrome和Windows上的Chrome canary (Chrome > 30)。
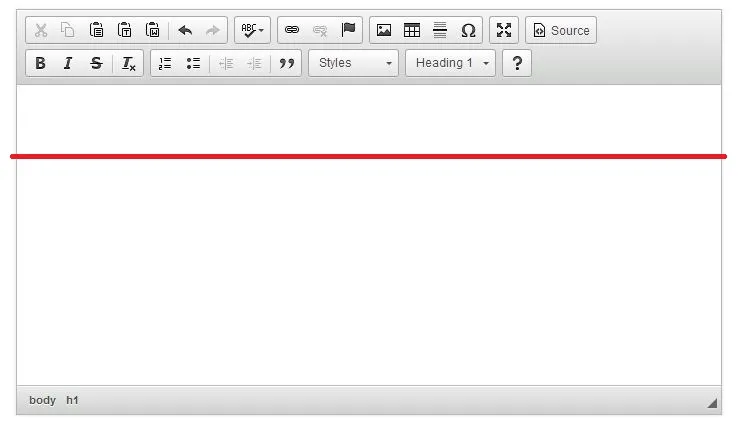
当CKEditor中没有任何内容(新创建的空数据)或所有文本都从CKeditor中删除时,单击编辑器的上部分可以工作,但是如果我单击编辑器的下部分,则编辑器不会获得焦点 - 光标不会出现在编辑器中。(尽管您仍然可以键入。)

可以在CKEditor本身的演示中重现。转到http://ckeditor.com/demo。清空编辑器,然后单击编辑器外部,在尝试单击编辑器上部分以内部时,它将无法获得焦点。
在CKEditor论坛中发布了票证,但需要快速回答,因此在此发布。