我有一个数组,其具有以下值(示例):
[
1367848800000: true,
1367935200000: true,
1368021600000: true,
1368108000000: true,
1368194400000: true,
1368367200000: true,
1368540000000: true,
1368626400000: true,
1368712800000: true
]
索引是一个日期时间。这个日期时间总是在某一天的12:00:00。
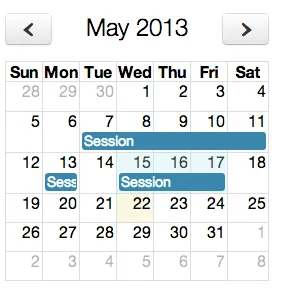
在这个例子中,前五个日期是连续的,然后有一个单独的一天,接着又是另一组3个日期。下面是我的意思的一个示例。

现在,我正在尝试查找连续的日期并将它们放入以下数组:
[
1367848800000,
1367935200000,
1368021600000,
1368108000000,
1368194400000
],
[
1368367200000,
1368540000000,
1368626400000,
],
[
1368712800000Ω
]
最终,我有一个包含3个时间数组的数组。 我尝试了许多代码,但所有东西都出错了,没有值得发布的。任何帮助将不胜感激!