我正在尝试在页面显示时使用jQuery Mobile将焦点设置到输入框并显示Android键盘。
我尝试了很多网上的方法,但是在模拟器和手机上都没有达到预期的效果。
以下是代码:
<!DOCTYPE html>
<html>
<head>
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"/>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.2.0/jquery.mobile-1.2.0.min.css" />
</head>
<body>
<div data-role="page" id="main">
<div data-role="header"><h3>Set Focus, Show Keyboard</h3></div>
<div data-role="content">
<label for="gotoPage"></label>
<input type="text" name="gotoPage" id="gotoPage" placeholder="Question No." data-mini="true" />
</div>
</div>
<script src="http://code.jquery.com/jquery-1.8.2.min.js"></script>
<script>
$(document).on('pageinit',"[data-role=page]", function() {
});
$(document).on('pagebeforeshow',"[data-role=page]", function() {
});
$(document).on('pageshow',"[data-role=page]", function() {
$('#gotoPage').focus().select();
});
</script>
<script src="http://code.jquery.com/mobile/1.2.0/jquery.mobile-1.2.0.min.js"></script>
</body>
</html>
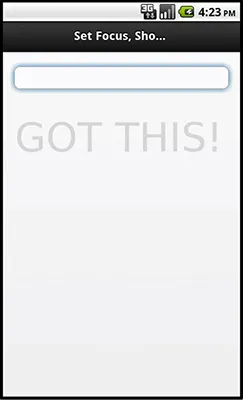
请参考以下屏幕截图:


请建议... 感谢您的提前致谢...
注意:
根据Omar的评论,它在iOS上运行正常.... 有人能建议我们如何在Android上使其工作吗?
select()。 - krishwader