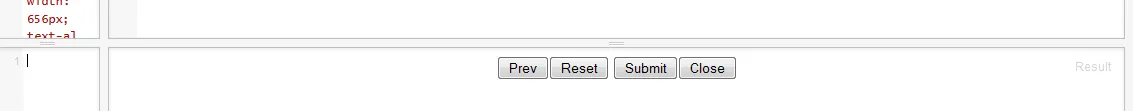
中可能会有2个或4个按钮,具体取决于不同的情况。我想让这些按钮在div内部居中对齐。该如何实现呢?下面是我提交的代码。
<div style="margin: 0 auto; width: 656px;">
<input type="submit" style="float:left;" value="Prev"/><input type="reset" value="Reset" style="float:left;"/>
<input type="submit" value="Submit" style="float:left;"/><input style="float:left;" type="submit" value="Close"/></div>