我已经堆叠了我的div,让它们看起来像展开的纸张。我想在每个div上放置文本,将它们分成几个部分。
但是我制作的div的方式,只有边框是可见的。当我向div添加文本时,文本出现在应该显示的位置上方或下方(因为它们在不可见的div上)。
基本上,我的div是不可见的。我的边框是可见的。我需要文本出现在边框上。但要做到这一点,我必须为每个文本块更改填充。是否有一种方法可以仅将文本放在边框上?或者是否有更简单的方法来获得倾斜的div?
我尝试过rotateY,但它只会使它们缩小。
注意-我只能使用HTML和CSS。
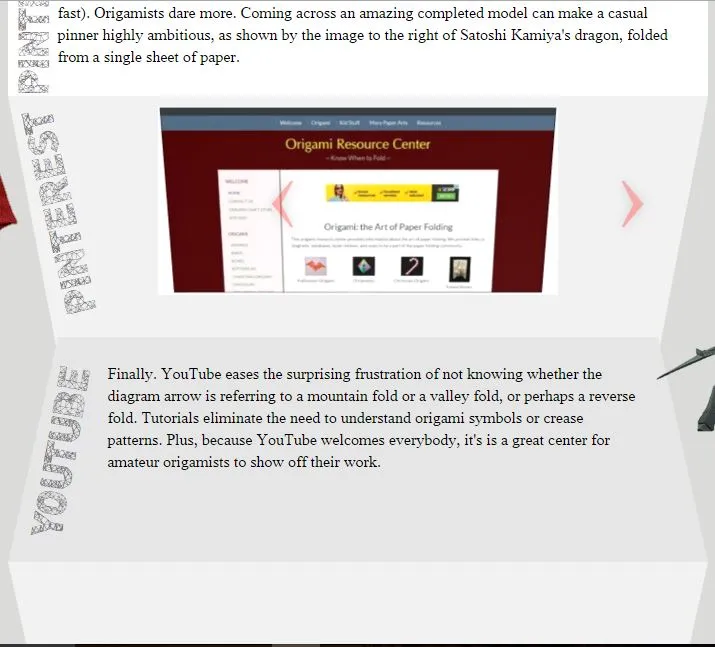
这是当前外观的屏幕截图:
但是我制作的div的方式,只有边框是可见的。当我向div添加文本时,文本出现在应该显示的位置上方或下方(因为它们在不可见的div上)。
基本上,我的div是不可见的。我的边框是可见的。我需要文本出现在边框上。但要做到这一点,我必须为每个文本块更改填充。是否有一种方法可以仅将文本放在边框上?或者是否有更简单的方法来获得倾斜的div?
我尝试过rotateY,但它只会使它们缩小。
注意-我只能使用HTML和CSS。
这是当前外观的屏幕截图:
CSS:
#slant1 {
width: 700px;
height: 225px;
background-color: white;
font-family: thorndale for vst;
font-size: 16px;
}
#slant2 {
border-top: 260px solid #F2F2F2;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
height: 2600px;
width: 600px;
position: absolute;
z-index: -1;
}
#slant3 {
border-bottom: 225px solid #E6E6E6;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
height: 225px;
width: 600px;
font-family: thorndale for vst;
font-size: 16px;
}
#slant4 {
border-top: 225px solid #F2F2F2;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
height: 225px;
width: 600px;
}
<!DOCTYPE html>
<html lang="en" id="Origami">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Origami</title>
<link href="discover.css" rel="stylesheet" type="text/css" />
<meta name="description" content="Origami" />
<meta name="keywords" content="Origami">
<meta name="author" content="JojoRae" />
</head>
<body>
<div id="columnwrapper2">
<div id="slant1">
<div class="adamas1"></div> <div class="adamas"></div>
<p class="p">
</p>
</div>
<div id="slant2">
<ul class="slides">
<input type="radio" name="group3" id="img-11" checked />
<li class="slide-container">
<div class="slide">
<img src="../ei/treasure.gif" />
</div>
<div class="nav">
<label for="img-15" class="prev">‹</label>
<label for="img-12" class="next">›</label>
</div>
</li>
</ul>
</div>
<div id="slant3">
<div class="adamas3"></div>
<p class="p2"></p>
</div>
<div id="slant4">
</div>
</div> <!--closes columnwrapper-->
</body>
</html>