如何使用CSS关闭链接上的Alt标签?
8
- Tara
6
你能通过Firefox插件控制CSS吗? - mkoryak
不,我可以在style.css中编辑CSS。 - Tara
看起来你的网站是在某种内容管理系统中。你有管理访问权限吗? - eaj
同样地,既然你有CSS的访问权限...你可能会考虑在鼠标悬停在链接上时不改变字体大小。 当它导致菜单的其他部分移位,特别是当更大的字体大小导致菜单项突然换行时,这确实会让人分心。 - eaj
@eaj 这是一个WordPress模板,所以从技术上讲我可以访问所有内容,但我不懂PHP或JS,因此我的能力受到限制。 - Tara
尝试过使用CSS - pointer-events: none;吗? - MagentoMac
6个回答
11
简单回答:不行
它们无法仅通过CSS关闭。它们取决于浏览器,并且不属于任何CSS规范,即您无法为它们设置样式、隐藏或执行其他任何操作。
但是,您可以通过JavaScript摆脱它们:
Javascript
var elements = document.getElementsByTagName('a');
for (var i = 0, len = elements.length; i < len; i++)
{
elements[i].removeAttribute('title');
}
- Gary Green
2
谢谢@Gary - 我对JS不太了解,但我尝试将'<script>
var elements = document.getElementsByTagName('a');for (var i = 0, len = elements.length; i < len; i++)
{
elements[i].removeAttribute('title');
}
</script>'粘贴到index.php文件中,但没有任何变化...有人知道我做错了什么吗? - Tara
也许文档还没有完全加载?尝试将脚本放在页面底部(</body>之前),如果这样不起作用,可以从onload事件中调用它。 - Zach Lysobey
2
这些实际上是 title 标签,你无法通过 CSS 删除它们(但可以使用 JavaScript),我猜它们存在是有原因的。
- jeroen
2
您可以使用以下CSS:
您可以像下面这样使用CSS:
pointer-events: none;
- MagentoMac
1
从我所看到的网站来看,当你将鼠标悬停在侧边栏链接上时,会出现工具提示,因为它们每个都有一个title属性。
我认为CSS中没有任何东西可以防止这些显示。在悬停时在工具提示中显示这些内容是浏览器单独决定的,与HTML的呈现分开。
你能做的最好的事情是使用JavaScript删除title属性。
- Paul D. Waite
2
谢谢...我可以直接将这个脚本粘贴到一个php文件中吗?还是需要嵌入或做些别的什么吗?对不起,我很菜,JS不会... - Tara
@Tara:啊,对了——这个脚本依赖于jQuery,所以你需要在页面上引入它。你还需要让脚本在HTML加载完成后运行,所以你可以把两者都放在页面底部:
<script src="http://code.jquery.com/jquery-1.6.min.js"></script><script>标题移除代码放在这里</script></body></html>。 - Paul D. Waite0
您可以使用CSS来隐藏带有任何alt文本的图像,例如alt =“LinkedIn”
[alt="LinkedIn"] {
display: none !important;
}
您还可以隐藏标题为“公司徽标”的图像
[title="Company logo"] {
display: none !important;
}
- user1637384
0
亲爱的stackoverflow会员们,
我想通过CSS删除img alt属性,而不改变HTML PHP或添加Java元素来删除alt内容。
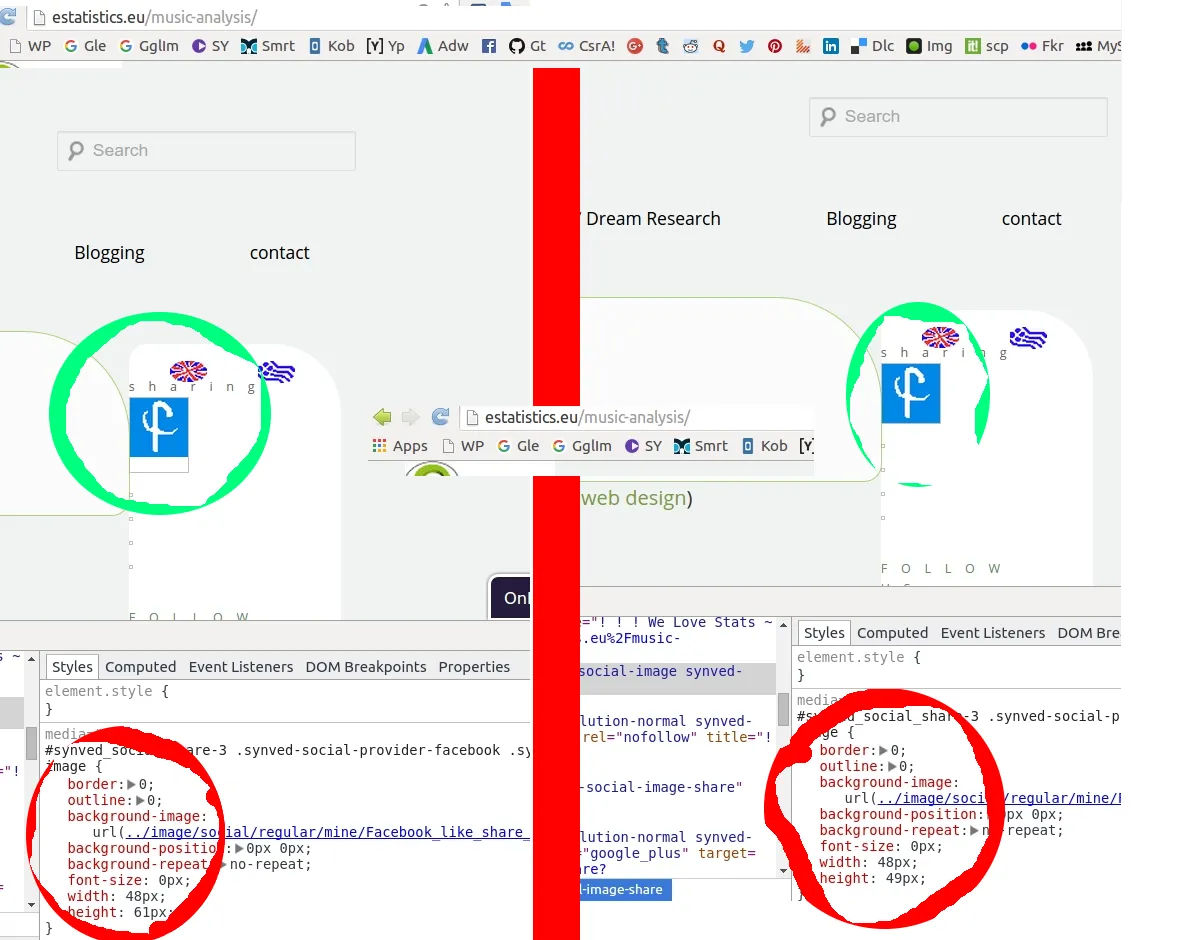
我只想简单地删除围绕图像出现的这个框(边框)。我无法在任何地方找到这个简单的解决方案!所以我在这里发布了它!希望能帮助到某些人!我附上了一张截图。
我只想简单地删除围绕图像出现的这个框(边框)。我无法在任何地方找到这个简单的解决方案!所以我在这里发布了它!希望能帮助到某些人!我附上了一张截图。
我将高度和宽度设置为与图片完全相同,没有多也没有少。 此外,请检查font-size属性元素是否设置为0。
这就是(根据其他设置属性,您可能还需要调整它们),以便将此“框”调整为您的图像的确切大小:
#your_specific_ID_name .image_myclass_image {
background-position: 0px 0px;
height: 'the height of your image';
width: 'the width of your image';
font-size: 0;
}
- Estatistics
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接