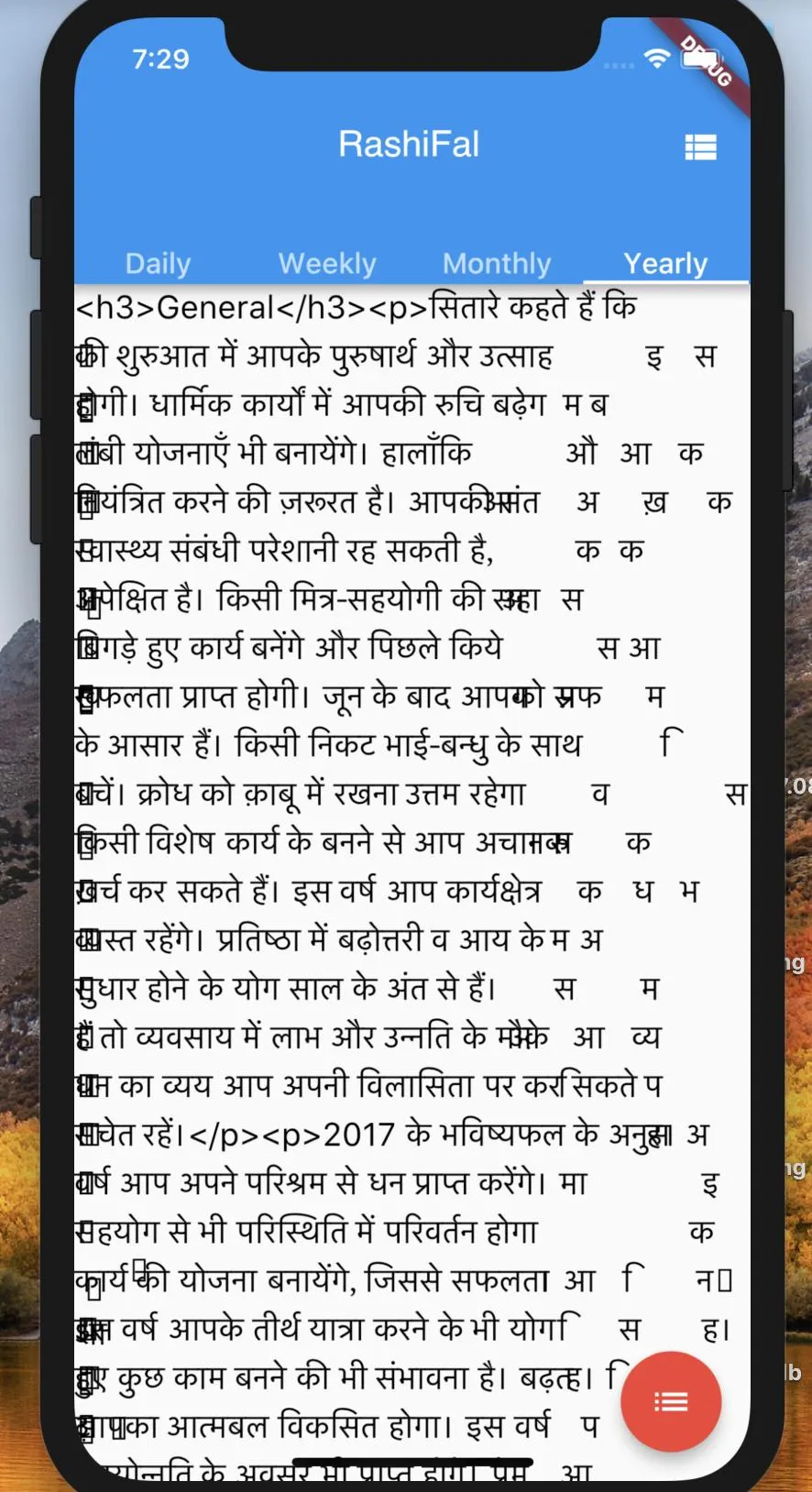
我刚开始学习Flutter,成功地从服务器接收并解码了数据,但当我尝试在文本中显示它时,它显示如下:
用于显示文本的代码
import 'package:flutter/material.dart';
import 'package:sachchirashifal/model/serverdata.dart';
class RashiFalDetail extends StatelessWidget {
Data rashi;
RashiFalDetail({this.rashi});
@override
Widget build(BuildContext context) {
return new Container(
child: new Text(rashi.desc, style: new TextStyle(
fontSize: 18.0,
color: Colors.black
))
);
}
}
任何建议都将是伟大的,谢谢。

flutter doctor -v命令的输出结果)。 - Günter Zöchbauer