我正在尝试在WPF中创建模糊效果,但是我想要模糊控制后面(例如Grid)的内容,而不是模糊Grid的内容。
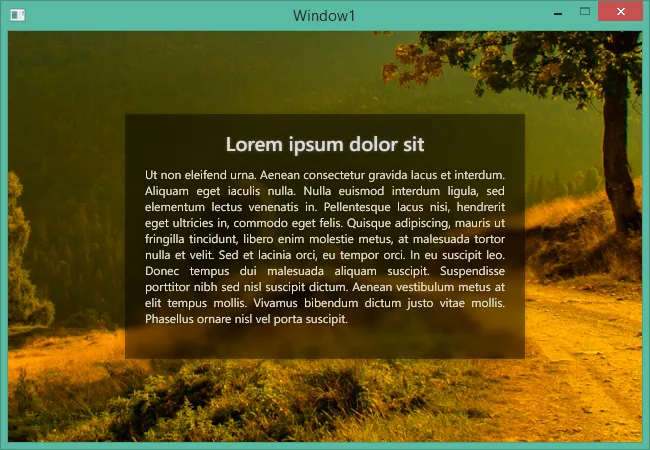
我想要做出像这个图片一样的效果。

BitmapEffect:<Image Source="http://www.pingminghealth.com/wp-content/uploads/2010/12/cherries.jpg" Stretch="UniformToFill">
<Image.BitmapEffect>
<BlurBitmapEffect Radius="20" />
</Image.BitmapEffect>
</Image>
如果有人在2018年仍在寻找解决方案,像这样的东西对我有用:BlurryControls.BlurryUserControl.cs
<Rectangle>
<Rectangle.Effect>
<BlurEffect Radius="{DynamicResource BlurRadius}"/>
</Rectangle.Effect>
<Rectangle.Fill>
<VisualBrush
ViewboxUnits="Absolute"
Viewbox="{Binding RenderTransform.Children[3],
Converter={StaticResource TranslateTransformToRectViewboxVisualBrushConverter},
RelativeSource={RelativeSource Mode=FindAncestor, AncestorType={x:Type Grid}},
UpdateSourceTrigger=PropertyChanged}"
AlignmentX="Left" AlignmentY="Top"
Visual="{Binding ElementName=BackgroundContainer}" Stretch="None">
<VisualBrush.Transform>
<TranslateTransform X="0" />
</VisualBrush.Transform>
</VisualBrush>
</Rectangle.Fill>
</Rectangle>