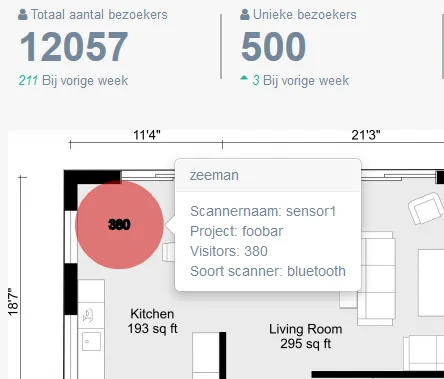
我正在处理SVG文件中所有圆形的弹出窗口。一切似乎一开始都很正常,如果您单击一个圆形弹出窗口,则它会出现在我想要的位置。如果您在弹出窗口已经打开时滚动,则它会像应该的那样跟随圆圈并保持在正确的位置。但是,当弹出窗口被隐藏并且您在向下滚动后单击它时,它会将我的弹出窗口放置得太高。以下是点击未滚动的圆形时的屏幕截图:
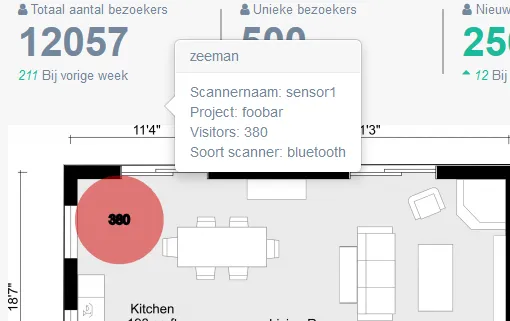
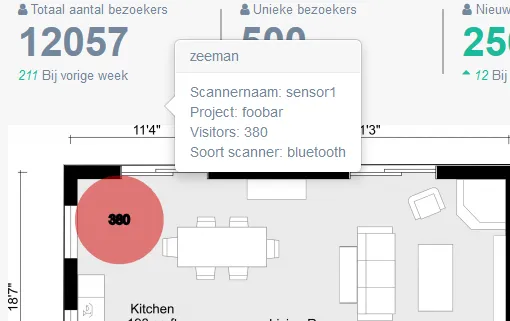
这里是一个屏幕截图,当我们在向下滚动一点后单击它时,弹出框的位置如下所示:
 我的SVG文件看起来像这样(左侧省略了一些图层,以使其不变得过长):
我的SVG文件看起来像这样(左侧省略了一些图层,以使其不变得过长):
我的JavaScript中的最后两行是放置弹出框的位置。
哪里出了问题,我有一种感觉它与“container:'body'”有关。但是如果没有这个,就不可能将此弹出框放在我的SVG元素上。
编辑:当向右滚动时,同样的事情发生了,但现在弹出框的位置太靠左了。
 我的SVG文件看起来像这样(左侧省略了一些图层,以使其不变得过长):
我的SVG文件看起来像这样(左侧省略了一些图层,以使其不变得过长):<svg id="svg3336" xmlns="http://www.w3.org/2000/svg" height="542" viewBox="0 0 800 542" width="800" version="1.1" xmlns:xlink="http://www.w3.org/1999/xlink" >
<g id="zeemanGroep" fill="#d40000" class="bluetooth">
<circle id="zeeman" r="0" cy="95.064" cx="111.3" fill-opacity="0.5" />
<text id="zeemantext" y="95.064" x="111.3" text-anchor="middle" stroke="#000000" stroke-width="2px" dy=".3em" ></text>
</g>
<g id="mediamarktGroep" fill="#d40000" class="jpurse" >
<circle id="mediamarkt" r="0" cy="383.65" cx="568.57" fill-opacity="0.5"/>
<text id="mediamarkttext" y="383.65" x="568.57" text-anchor="middle" stroke="#51c5cf" stroke-width="2px" dy=".3em"></text>
</g>
<g id="blokkerGroep" fill="#d40000" class="wifi" >
<circle id="blokker" r="0" cy="135.8" cx="542.18" fill-opacity="0.5"/>
<text id="blokkertext" y="135.8" x="542.18" text-anchor="middle" stroke="#51c5cf" stroke-width="2px" dy=".3em"></text>
</g>
<g id="popupGroep" fill="#d40000" class="wifi" >
<circle id="popup" r="0" cy="106.54" cx="689.62" fill-opacity="0.5" />
<text id="popuptext" y="106.54" x="689.62" text-anchor="middle" stroke="#51c5cf" stroke-width="2px" dy=".3em"></text>
</g>
使用d3,将svg加载到我的html中的一个div中。我还使用此函数在所有包含圆形的组上放置弹出窗口。
以下是javascript代码的一部分:
d3.xml("images/FloorplanScanners.svg", function (error, xml) {
if (error)
throw error;
var importedNode = document.importNode(xml.documentElement, true);
var clone = importedNode.cloneNode(true);
document.querySelector("svg").appendChild(clone);
var circles = document.getElementsByTagName("circle");
console.log(circles);
for (i = 0; i < circles.length; i++)
{
var circle = circles[i];
var group = circle.parentElement;
var titel = circle.id;
var content = berekenPopovercontent(circle);
d3.select(group).each(function(){
$(this).popover({title:titel, content: content, container:"body", html:true});
});
}});
我的JavaScript中的最后两行是放置弹出框的位置。
哪里出了问题,我有一种感觉它与“container:'body'”有关。但是如果没有这个,就不可能将此弹出框放在我的SVG元素上。
编辑:当向右滚动时,同样的事情发生了,但现在弹出框的位置太靠左了。