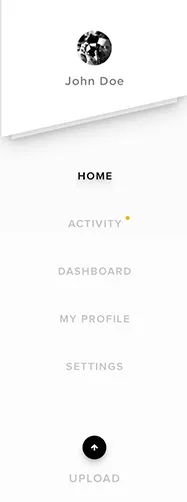
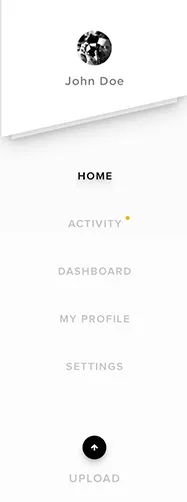
我建立了一个基本的侧边栏,并在内部添加了导航列表。我尝试的是将最后一个
容器
.sidebar-footer放置在侧边栏底部。当我给这个类设置了绝对位置时,它会覆盖在列表项上方,我该怎么做才能使它像设计图中那样呢?

<div class="pulse-menu">
<div class="menu-bg clearfix">
<div class="sidebar-profile">
<img src="img/users/avatar.jpg" class="sidebar-img" alt="Candice Swanepoel" title="Candice Swanepoel" />
<h5>Candice Swanepoel</h5>
</div>
</div>
<nav>
<ul>
<li><a href="#">Dashboard</a></li>
<li><a href="#">Models</a></li>
<li><a href="#">Kunden</a></li>
<li><a href="#">Finanzen</a></li>
<li><a href="#">Mitarbeiter</a></li>
<li><a href="#">Einstellung</a></li>
</ul>
<div class="sidebar-footer">
<li><a href="#"><i class="icon-cloud-upload circle-icon"> </i></a></li>
</div>
</nav>
</div>
Css:
.pulse-menu {
background-color: #fafafa;
width: 19.286em;
position: fixed;
z-index: 1050;
top: 0;
bottom: 0;
height: 100%;
text-transform: uppercase;
overflow-y: scroll;
}
.menu-bg {
width: 270px;
height: 230px;
background: url(../img/media/menu_bg.svg) ;
background-size: 270px 221px;
background-repeat: no-repeat;
}
.sidebar-profile {
margin: 0 auto;
width: 100%;
text-align: center;
box-sizing: border-box;
padding: 20px 0;
color: #333;
line-height: 0.6em;
}
.sidebar-profile img {
border-radius: 100%;
height: 60px;
width:60px;
}
.sidebar-profile h5 {
padding-top: 0.50em;
color: #a8a8a8;
font-size: 1.02em;
}
.pulse-menu>nav ul {
padding: 0;
list-style-type: none;
}
.pulse-menu>nav>ul>li>a {
color:#333;
display:block;
font-size:1.02em;
height:40px;
line-height:0px;
padding-bottom:1.5em;
padding-left:2em;
padding-right:2em;
padding-top:1.5em;
text-align:center;
}
这里有一个可运行的 jsfiddle,其中包含我的代码。