我有2个
,它们的样式为
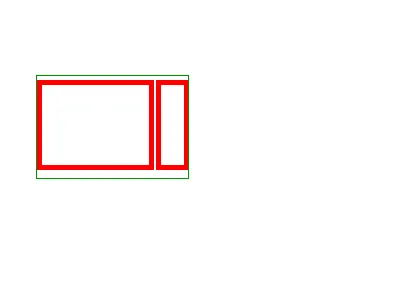
display: table-cell,我需要在它们之间添加空格。
对于第二个
,
margin-left: 5px不起作用。
我已经看到了为什么带有"display: table-cell;"的
不受margin影响?答案,但我的问题不是关于如何在单元格周围添加边框,而是在一个具体的单元格(右侧的绿色
)设置左边距(而不是填充!)

将绿色
设置为
display: table;
border-collapse: separate;
border-spacing: 10px;
这将导致空间不仅在单元格之间存在,而且围绕所有单元格存在,这是不可取的...
如何进行?
JSFiddle:http://jsfiddle.net/9cw7rhpu/