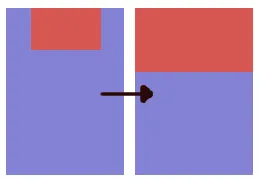
src 应该将其宽度拉伸至 match_parent ,同时保持长宽比例。 当图像大于父级容器时,它会正确缩小。 但是当图像较小时,它不会放大缩放。(所示为所需行为)
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/banner"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scaleType="fitCenter"
android:adjustViewBounds="true"
android:src="@drawable/foo"
/>
</RelativeLayout>
使用 ScaleType.fitXY 会拉伸图片的宽度,但不改变高度。