我有一个带有UIPickerView的应用程序。我将使用该方法返回自定义视图。
- (UIView *)pickerView:(UIPickerView *)pickerView viewForRow:(NSInteger)row forComponent:(NSInteger)component reusingView:(UIView *)view
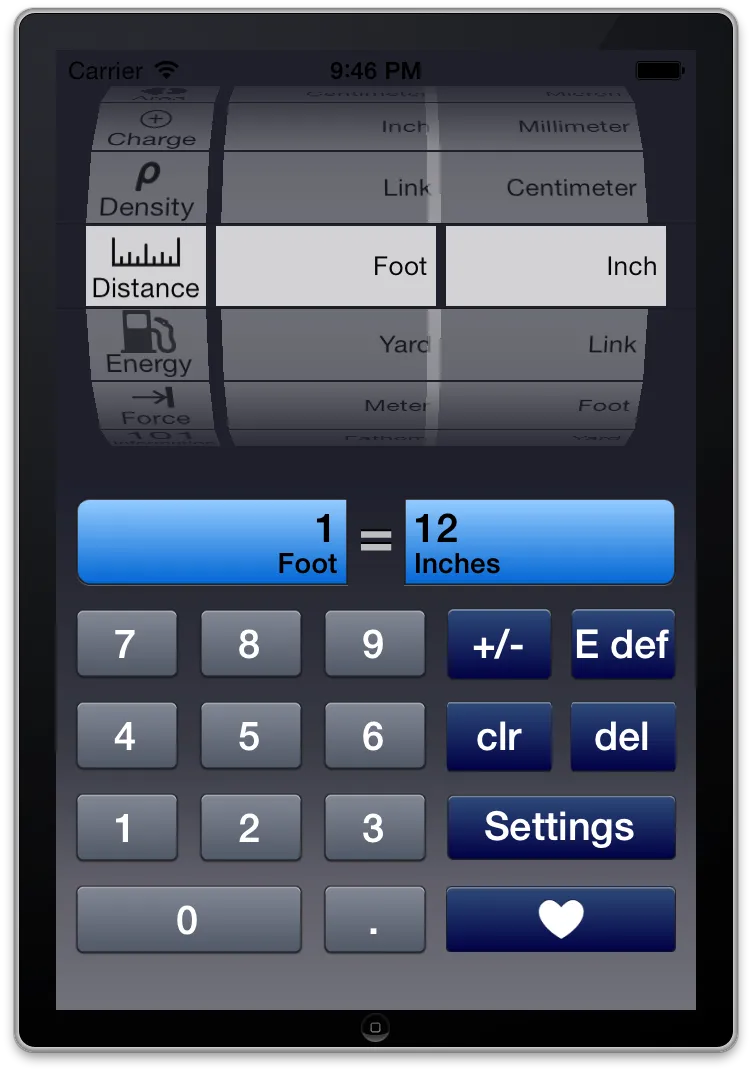
在 iOS 6 中看起来还不错。但在 iOS 7 中,情况就不一样了——如下屏幕截图所示。
请注意,在没有焦点的单元格中,第二列和第三列重叠。中间行是正确的。
有什么建议吗?