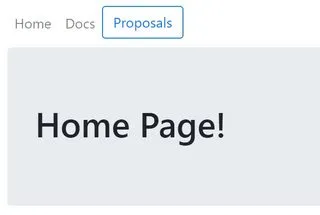
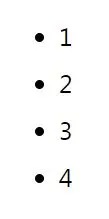
我已经按照教程建立了一个导航栏,但是它出现了垂直的情况,而不是水平的。有没有解决这个问题的想法?先谢谢了。
<nav class="navbar navbar-fixed-top navbar-light bg-faded">
<div class='container'>
<ul class="nav navbar-nav">
<li class='nav-item'>
<a class='nav-link' routerLink="/home" routerLinkActive="active">Home</a>
</li>
<li class='nav-item'>
<a class='nav-link' routerLink="/documents" routerLinkActive="active">Docs</a>
</li>
<li class="nav-item dropdown">
<div ngbDropdown class="d-inline-block dropdown-links">
<button class="btn btn-outline-primary" id="proposalDropdown" ngbDropdownToggle>
Proposals
</button>
<div class="dropdown-menu" aria-labelledby="proposalDropdown">
<a class="dropdown-item" routerLink="/proposals" routerLinkActive="active" [routerLinkActiveOptions]="{ exact: true}">Proposals</a>
<a class="dropdown-item" routerLink="/proposals/new" routerLinkActive="active">New Proposal</a>
</div>
</div>
</li>
</ul>
</div>
</nav>