我将我的应用程序更新到了iOS 14.5版本,突然出现了导航问题。在iOS 14.4或更低版本中没有这个问题。
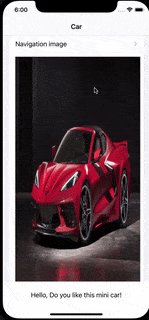
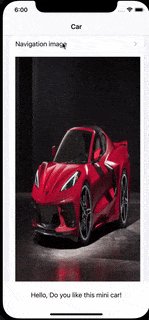
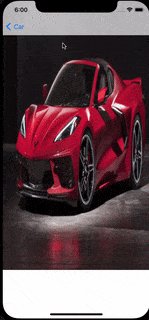
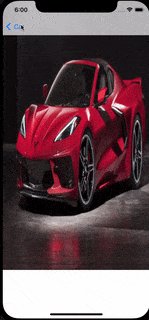
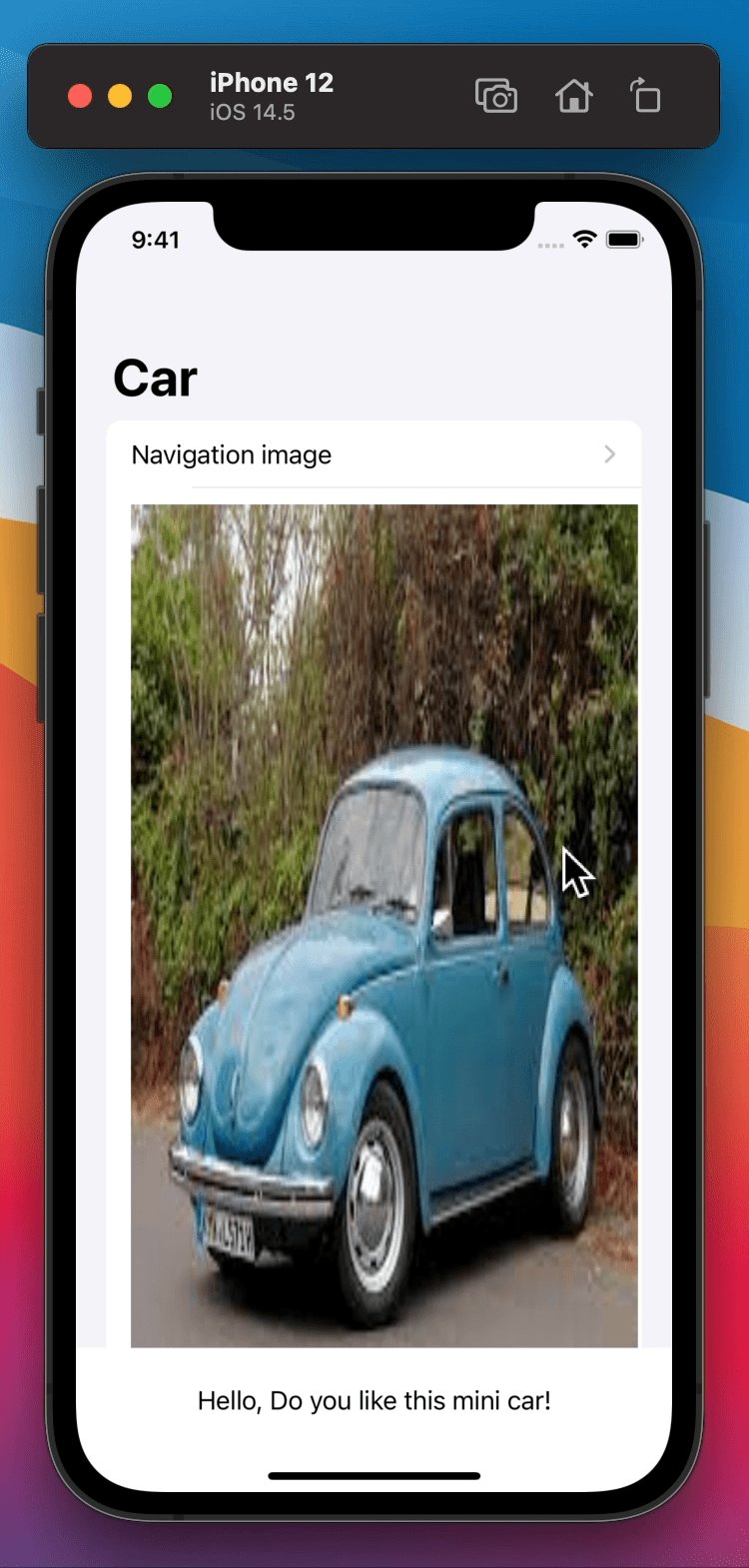
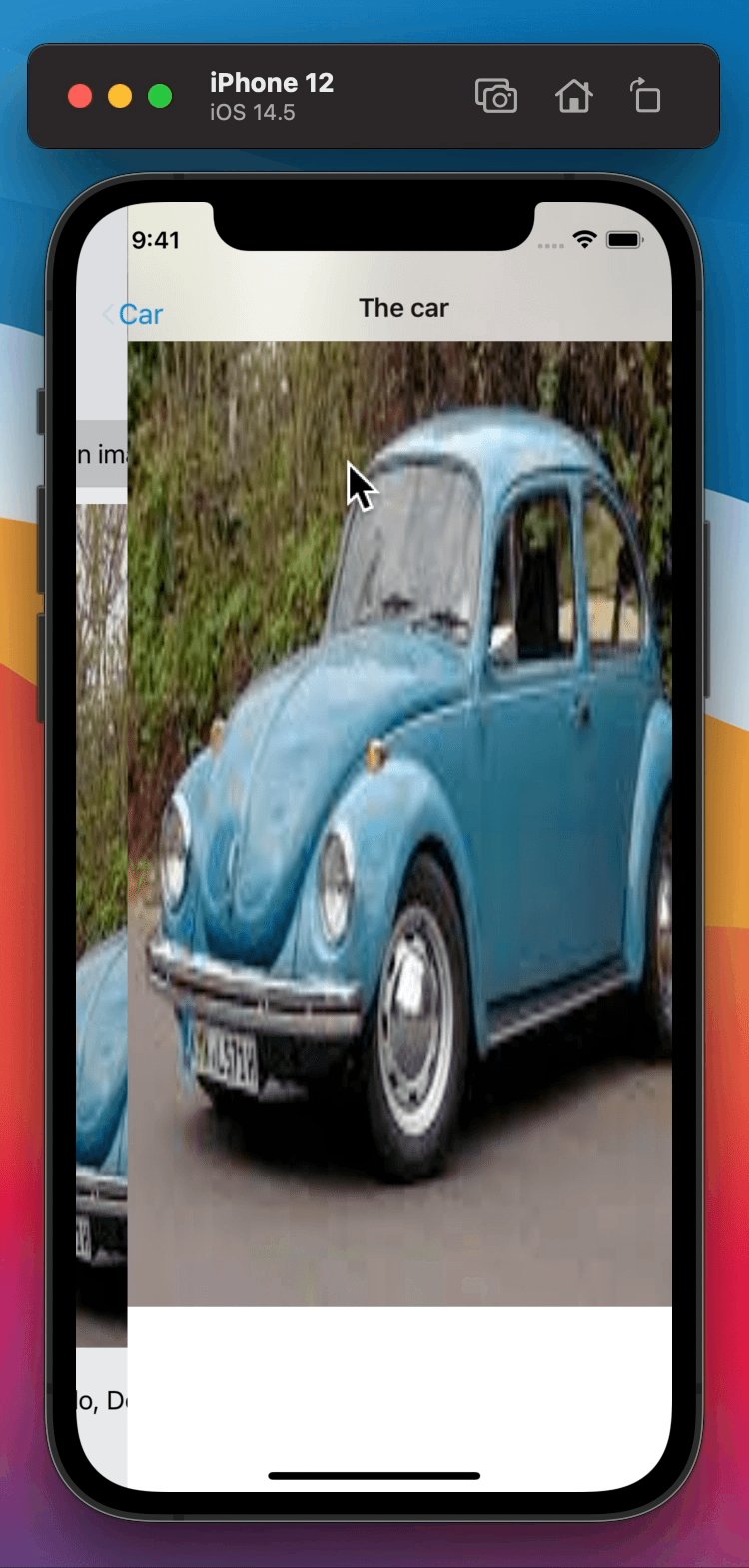
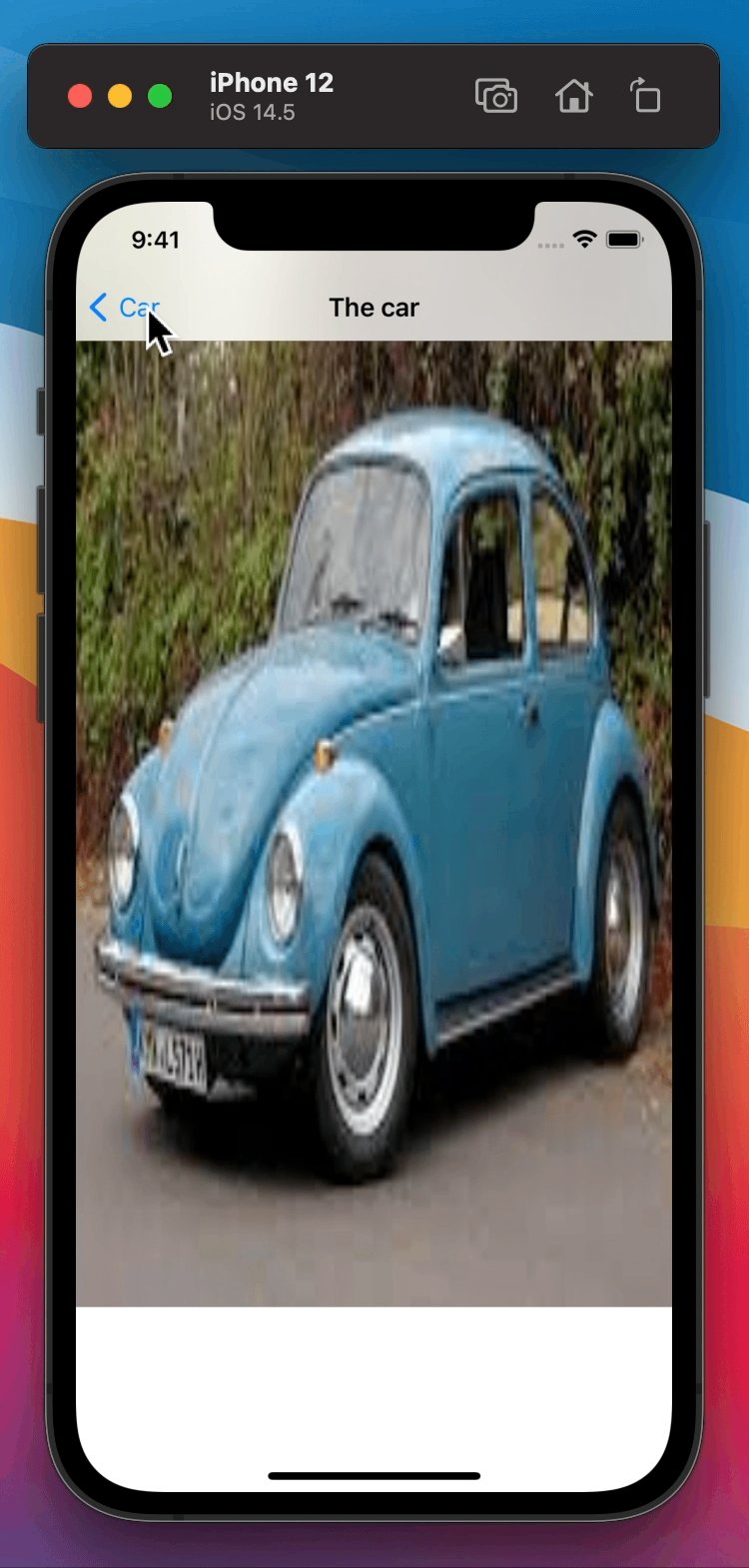
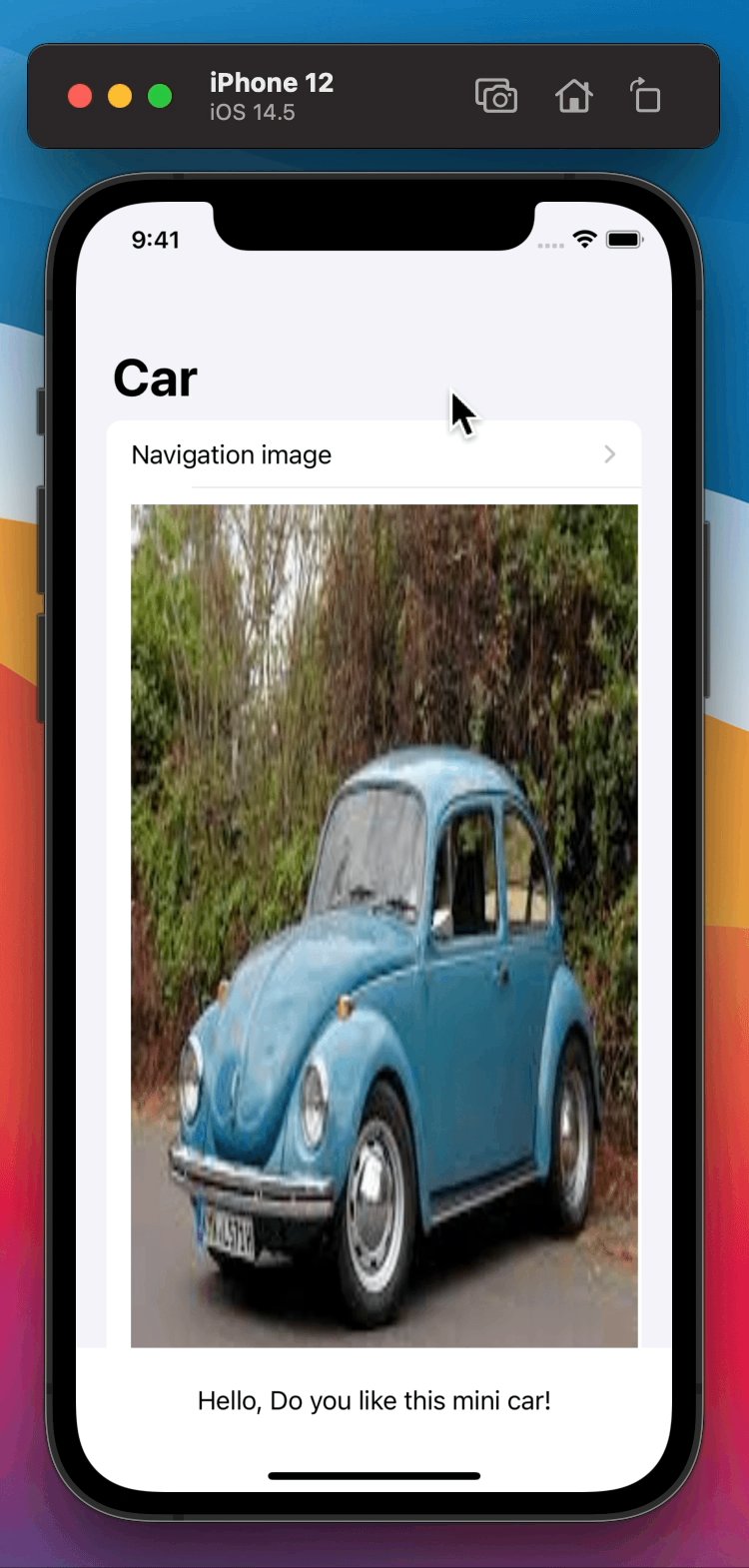
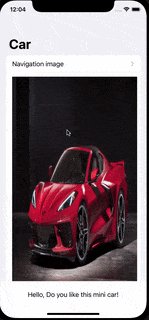
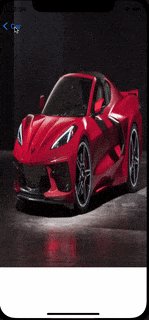
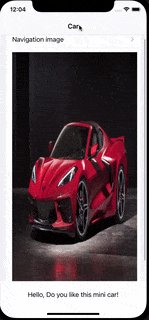
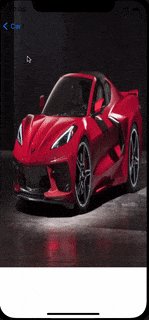
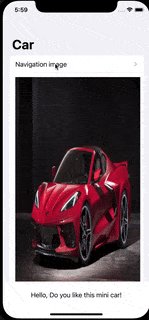
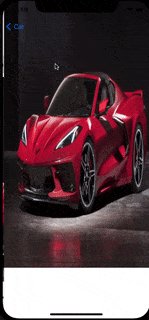
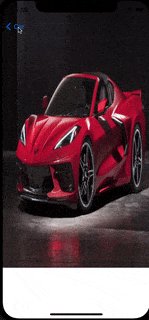
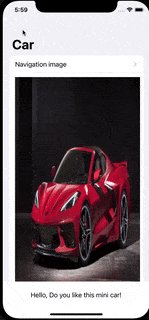
我创建了一个小程序来展示这个问题。当我点击navigationLink(没有向下滚动)时,在第二个视图中导航栏不可见,图片会显示在顶部。当我稍微向下滚动一点时,导航栏直接出现在第二个视图的顶部。如何在不直接在顶部显示导航栏的情况下转到第二个视图?只有在我向下滚动时才应该可见。
请问能帮忙解决这个问题吗?
提前感谢!
import SwiftUI
struct ContentView: View {
var body: some View {
GeometryReader{ geo in
NavigationView {
VStack{
List {
NavigationLink(destination: navigationbarIssue()){
Text("Navigation image")
}
Image("car")
.resizable().frame(width: geo.size.width * 0.85, height: 600, alignment: .center)
.scaledToFill()
}
Text("Hello, Do you like this mini car!")
.padding()
}
.navigationTitle("Car")
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
struct navigationbarIssue: View {
var body: some View {
GeometryReader { geo in
ScrollView {
VStack{
Image("car")
.resizable().frame(width: geo.size.width * 1.11, height: geo.size.height * 1.11)
.edgesIgnoringSafeArea([.top, .bottom])
.offset(x: -20, y: -166)
.aspectRatio(contentMode: .fit)
Text("Question: What's the topspeed of this mini car?")
.padding()
}
}
}
}
}

我添加了两张图片: 第一张:父视图 - 无导航栏弹出。 第二张:父视图 - 导航栏向上弹出(向下滚动)。 我希望总是只有汽车图片在顶部(边缘),当您向下滚动时,导航栏会出现。
 ]
]