我需要制作一个多行文本材料按钮。我已经遵循了这个问题的答案,但实际上材料按钮的工作方式不同。
<com.google.android.material.button.MaterialButtonToggleGroup
android:id="@+id/toggle_parent_child"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginEnd="16dp"
android:theme="@style/Theme.MaterialComponents"
android:visibility="gone"
app:checkedButton="@id/button_parent"
app:singleSelection="true">
<com.google.android.material.button.MaterialButton
android:id="@+id/button_parent"
style="@style/Login.Button.ToggleButton"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Parent\n Device" />
<com.google.android.material.button.MaterialButton
android:id="@+id/button_child"
style="@style/Login.Button.ToggleButton"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Child \n Device" />
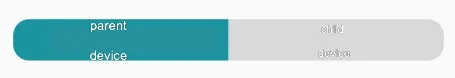
我得到了这个:



val singleLine:String = button_parent.text.toString() val multiLine = singleLine.replace(" ", "\n") button_parent.text = multiLine- Hila GrossbardMaterialButton,而是由于MaterialButtonToggleGroup导致的。所以,如果我没记错的话,MaterialButtonToggleGroup不支持多行文本。它只支持单行文本和/或图像。你可以查看这个链接:LINK,还有 Material.io。 - sunnat629