我目前正在华为MediaPad T3 10上开发一款Android应用程序点击查看更多信息
目前我正在修改布局。 我已经在Android Studio中更改了模拟器设置,以模仿我的真实平板电脑。 不幸的是,我的模拟器显示所有按钮都放置在正确的位置,但当我将应用程序上传到我的实际设备时,整个布局不正确,所有内容都错位了。如何解决这个问题?
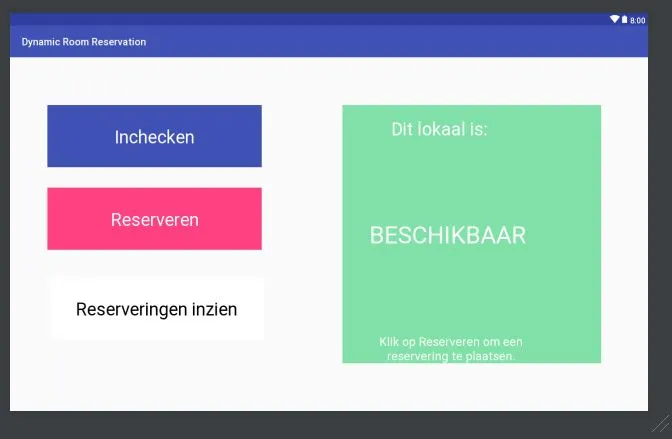
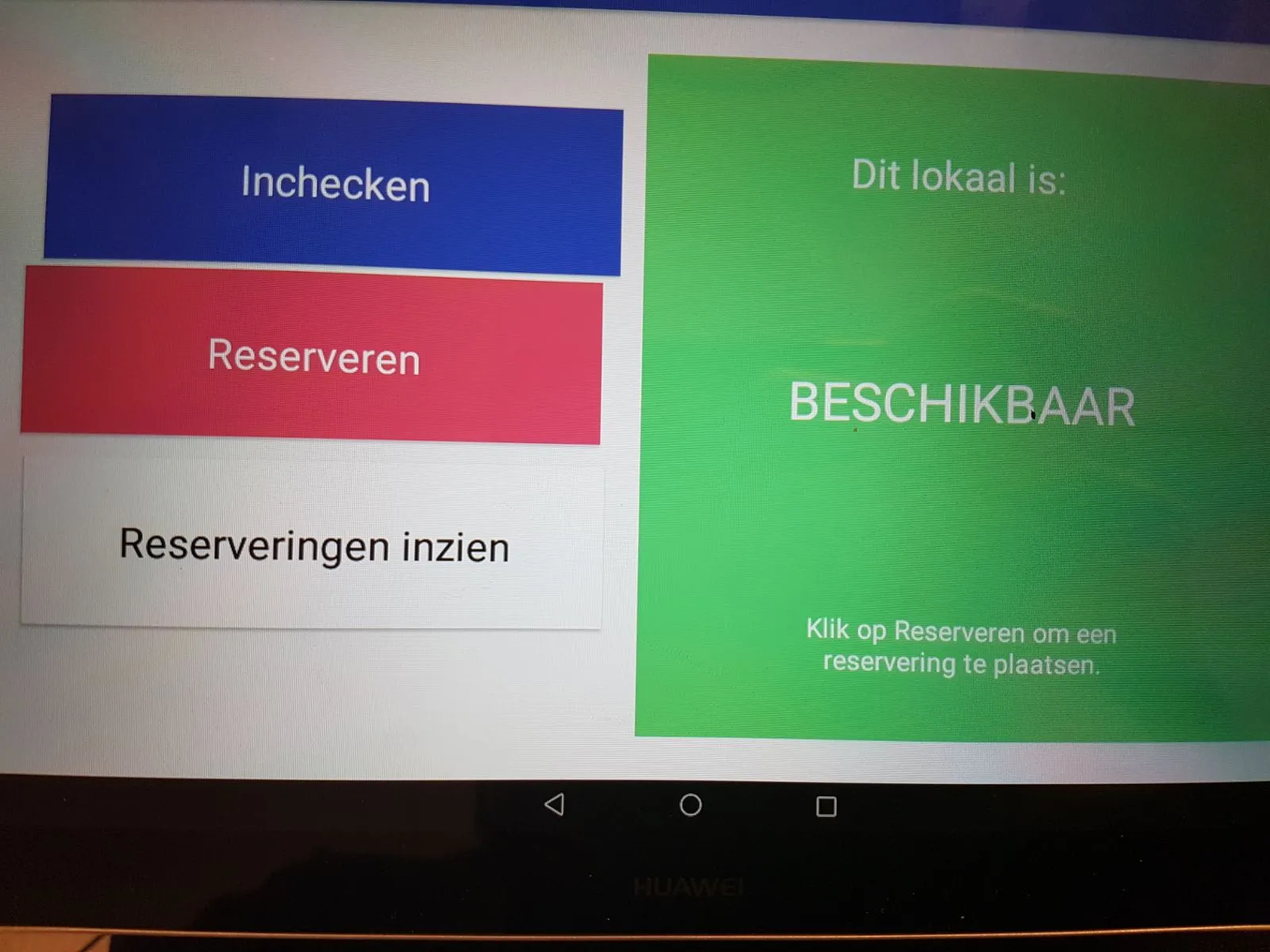
编辑: 真实情况和模拟器的截图:
在模拟器中,我移动了文本以确保在真实情况下它是正确的。但显然不应该这样做。按钮的大小也不同,而模拟器显示它们都是相同的。
另一个编辑: 这是布局代码。
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.jurian.dynamicroomreservation.MainActivity">
<Button
android:id="@+id/btnCheckIn"
android:layout_width="430dp"
android:layout_height="125dp"
android:layout_alignParentStart="true"
android:layout_alignTop="@+id/toolbar"
android:layout_marginStart="75dp"
android:background="#3f51b5"
android:fontFamily="sans-serif"
android:text="@string/checkIn"
android:textAllCaps="false"
android:textColor="#fff"
android:textSize="36sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.163" />
<Button
android:id="@+id/btnReserve"
android:layout_width="430dp"
android:layout_height="125dp"
android:layout_alignStart="@+id/btnCheckIn"
android:layout_centerVertical="true"
android:layout_column="0"
android:layout_row="1"
android:background="#ff4081"
android:fontFamily="sans-serif"
android:text="@string/reserve"
android:textAllCaps="false"
android:textColor="#fff"
android:textSize="36sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.088"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.447" />
<Button
android:id="@+id/btnShowReservations"
android:layout_width="430dp"
android:layout_height="125dp"
android:layout_alignBottom="@+id/toolbar"
android:layout_alignStart="@+id/btnReserve"
android:layout_column="0"
android:layout_row="2"
android:background="#ffffff"
android:fontFamily="sans-serif"
android:text="@string/showReservations"
android:textAllCaps="false"
android:textColor="#000"
android:textSize="36sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.093"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.755" />
<ImageView
android:id="@+id/toolbar"
android:layout_width="519dp"
android:layout_height="519dp"
android:layout_alignParentEnd="true"
android:layout_centerVertical="true"
android:layout_marginEnd="75dp"
android:src="@drawable/green_rectangle"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.972"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textViewRoomStatusText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/btnCheckIn"
android:layout_alignBottom="@+id/btnCheckIn"
android:layout_alignStart="@+id/textViewRoomStatus"
android:layout_marginStart="43dp"
android:fontFamily="sans-serif"
android:text="@string/roomStatusText"
android:textColor="#fff"
android:textSize="36sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.692"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.178" />
<TextView
android:id="@+id/textViewRoomStatus"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignEnd="@+id/toolbar"
android:layout_centerVertical="true"
android:layout_marginEnd="85dp"
android:fontFamily="sans-serif"
android:text="@string/roomStatusAvailable"
android:textColor="#fff"
android:textSize="48sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.818"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.499" />
<TextView
android:id="@+id/textViewOccupied"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/btnShowReservations"
android:layout_alignBottom="@+id/btnShowReservations"
android:layout_alignStart="@+id/textViewRoomStatus"
android:fontFamily="sans-serif"
android:text="@string/reserveText"
android:textAlignment="center"
android:textColor="#fff"
android:textSize="24sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.75"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.852" />
</android.support.constraint.ConstraintLayout>