我想请问如何在使用Node.js中的Lighthouse Chrome Launcher时为无头Chrome设置代理服务器,具体内容可以参考此处
const launcher = new ChromeLauncher({
port: 9222,
autoSelectChrome: true, // False to manually select which Chrome install.
additionalFlags: [
'--window-size=412,732',
'--disable-gpu',
'--proxy-server="IP:PORT"',
headless ? '--headless' : ''
]
});
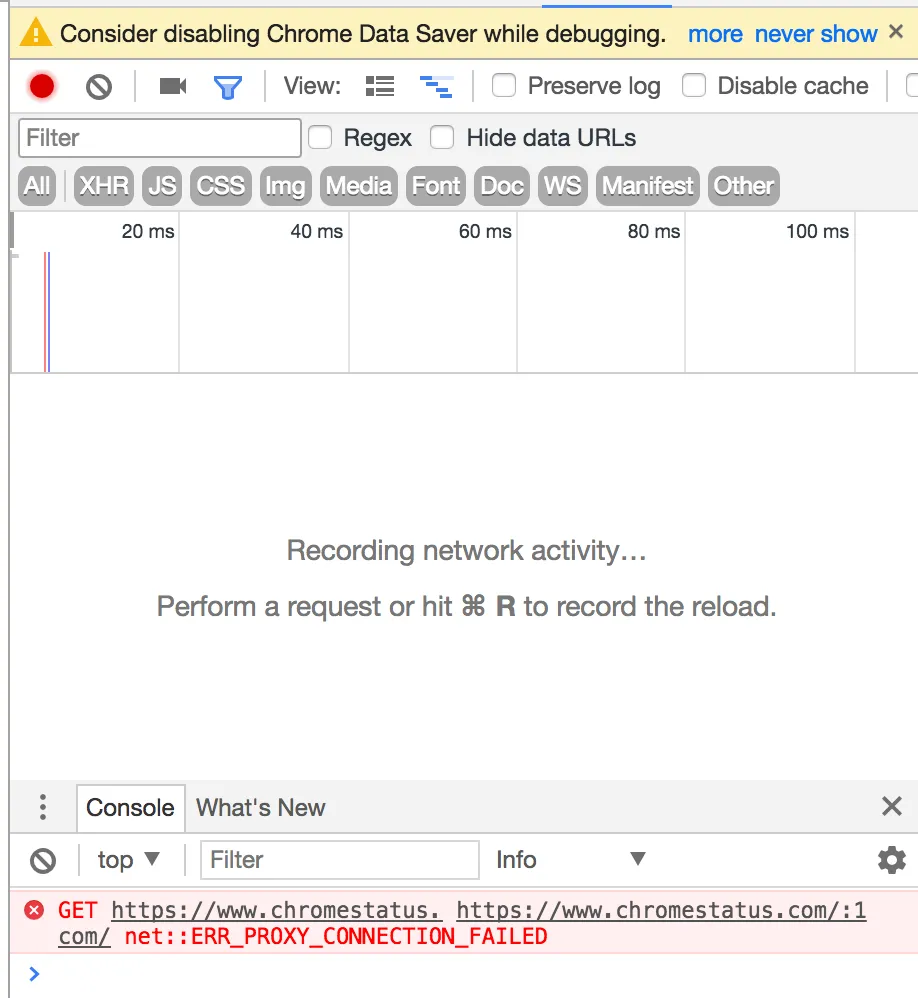
然而,上述脚本根本没有命中我的代理服务器。Chrome似乎会回退到DIRECT://连接到目标网站。
在使用无头浏览器Chrome的HTTP/HTTPS代理服务器方面,另一个资源是this。但它没有给出如何从Node.js使用的任何示例。