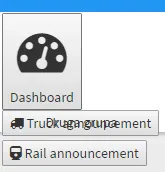
我正在尝试使用angularjs的ng-repeat在div中打印按钮,但目前我只有这样的结果:
 其中第二和第三个按钮超出了div范围,但我希望它们像这样:
其中第二和第三个按钮超出了div范围,但我希望它们像这样:
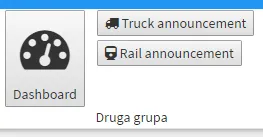
 第二和第三个按钮移到了下一个div中,这样我就可以“合并”两个div并将名称放在中间。目前我的代码如下:
如果不是像“仪表板”这样的大按钮,我希望最多只有三个按钮,就像卡车公告一样。
第二和第三个按钮移到了下一个div中,这样我就可以“合并”两个div并将名称放在中间。目前我的代码如下:
如果不是像“仪表板”这样的大按钮,我希望最多只有三个按钮,就像卡车公告一样。
I think after this div I need to do a break and make a new div with ng-repeat 问候。
 其中第二和第三个按钮超出了div范围,但我希望它们像这样:
其中第二和第三个按钮超出了div范围,但我希望它们像这样:
 第二和第三个按钮移到了下一个div中,这样我就可以“合并”两个div并将名称放在中间。目前我的代码如下:
第二和第三个按钮移到了下一个div中,这样我就可以“合并”两个div并将名称放在中间。目前我的代码如下:
get actionBarConfig1() {
var action1 = {
icon: '<i class="fa fa-truck"></i>',
name: "Truck announcement",
actionEvent: () => { this.$state.go(truck.TruckAnnouncementState.list) },
order: 1
};
var action2 = {
icon: '<i class="fa fa-train"></i>',
name: "Rail announcement",
actionEvent: () => { this.$state.go(rail.RailAnnouncementState.list) },
order: 2,
active: false
};
var action3 = {
icon: '<i class="fa fa-dashboard"></i>',
name: "Dashboard",
actionEvent: () => { this.$state.go("app.dashboard.index") },
order: 0,
large: true
};
var action4 = {
icon: '<i class="fa fa-truck"></i>',
name: "Truck announcement",
actionEvent: () => { this.$state.go(truck.TruckAnnouncementState.list) },
order: 4
};
let group1 = {
order: 1,
name: "Prva grupa",
buttons: [action1, action2, action4]
}
let group2 = {
order: 2,
name: "Druga grupa",
buttons: [action3, action1, action2]
}
let group3 = {
order: 2,
name: "Tretja grupa",
buttons: [action3]
}
return {
groups: [
group1,
group2,
group3
],
heigth: "130px",
sticky: true,
}
} .row-group-name {
position: absolute;
bottom: 0px;
text-align: center;
width: 100%;
}
.grid-container-action {
width: 2000px;
max-width: 2000px;
}
[class*='action-col-'] {
position: relative;
float: left;
min-height: 118px;
max-height: 120px;
max-width: 16.66%;
padding: 1px;
background-color: white;
}
.action-col-1 {
width: auto;
}
.action-col-2 {
width: 33.33%;
}
.largeButton {
font-size: 50px;
}
span.block {
display: block;
}<div class="action-col-1" ng-repeat="group in vm.config.groups | orderBy:'order'">
<div class="row row-action-group" ng-repeat="button in group.buttons | orderBy:'order'" style="text-align: left">
<div ng-if="button.large" class="largeButton">
<button ng-click="button.actionEvent">
<div class="row-group-body" ng-bind-html="button.icon"></div>
<span class="block" style="font-size: 14px">{{button.name}}</span>
</button>
</div>
<div ng-if="!button.large">
<button ng-click="button.actionEvent">
<span class="row-group-body" ng-bind-html="button.icon"></span>
<span>{{button.name}}</span>
</button>
</div>
</div><div ng-if="button.large" class="largeButton">I think after this div I need to do a break and make a new div with ng-repeat 问候。