我正在使用Swift开发一个tvOS项目,其中包含一个水平对齐的UICollectionView,每个UICollectionViewCell都是一个自定义UIView,由一个位于顶部的UIImageView和一个位于其下方的Label组成。因此,我的UICollectionView如下所示:
| UIImageView | | UIImageView |
| Label | | Label |
我希望图片在特定视图获取和失去焦点时能够缩小/放大。在我的集合视图中,我添加了以下代码:
func collectionView(collectionView: UICollectionView, canFocusItemAtIndexPath indexPath: NSIndexPath) -> Bool {
return true
}
在我的自定义单元格类中,我有以下代码行:
imageView.adjustsImageWhenAncestorFocused = true;
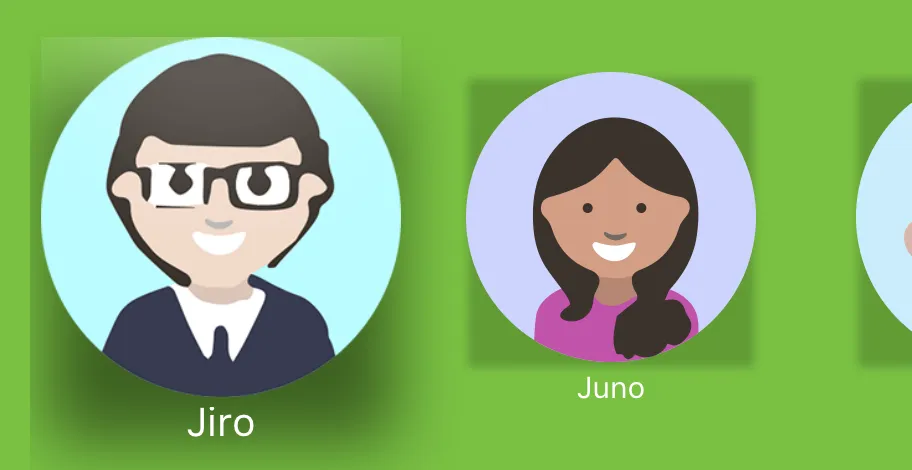
所以这个有点起作用,但是有两个问题。似乎集合中的所有视图都有一种奇怪的阴影,在它们没有焦点时也是如此。当它们获得焦点时,图像按预期增长,但是它下面还有另一个阴影。你可以在这里看到我的意思:
 集合中的第一项具有焦点。我该如何摆脱它们?我已经尝试了所有这些方法,但它们似乎都不起作用。
集合中的第一项具有焦点。我该如何摆脱它们?我已经尝试了所有这些方法,但它们似乎都不起作用。contentView.layer.shadowOpacity = 0.0 // My imageView is a subview of this
contentView.layer.shadowColor = UIColor.clearColor().CGColor
imageView.layer.shadowOpacity = 0.0
imageView.layer.shadowColor = UIColor.clearColor().CGColor