$('.excludeDaysPicker').selectpicker();
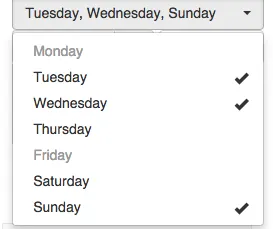
我有一个启用了“多选”选项的Bootstrap选择器。
<select class="excludeDaysPicker" multiple title="Not Selected">
<option value="Monday" id="1" class="excludeDays">Monday</option>
<option value="Tuesday" id="2" class="excludeDays">Tuesday</option>
<option value="Wednesday" id="3" class="excludeDays">Wednesday</option>
<option value="Thursday" id="4" class="excludeDays">Thursday</option>
<option value="Friday" id="5" class="excludeDays">Friday</option>
<option value="Saturday" id="6" class="excludeDays">Saturday</option>
<option value="Sunday" id="7" class="excludeDays">Sunday</option>
</select>
当选择或取消选择选项时,我希望知道哪个选项被点击了。
我已经尝试过。
$('.excludeDaysPicker').on('change',function(){
console.log("id::",$(this).children(':selected').attr('id'));
});
这实际上会给我返回一个id。但由于它是一个启用了多选的selectpicker,如果已经选择了一个选项,则将返回该选项的id。例如,在下面的屏幕截图中。 如果我点击星期三,它会给我ID为2(因为已选择星期二),但实际上星期三的ID是3。我想要我点击的选项元素的ID。
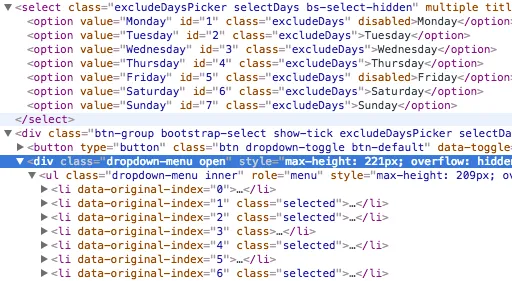
另外,我无法通过给选项元素添加类来获取选项元素,因为bootstrap selectpicker插件为所有选项元素创建了一个列表,如下所示。
所以,
$('.excludeDays').click(function()
{
console.log("excluded day optionselected::",$(this).attr('id'));
});
这也没有帮助。
有什么解决办法吗?