使用jQuery可以将所有带有class="sortable"、class="header"和class="page-break"的元素插入到带有id="page-0"的
中,以及每个新页面中重复此过程。
问题在于
这是可能的吗?
我尝试了以下代码:
$(".page").each(function(index) {
$(this).prepend($(this).nextAll('.page'));
});
问题在于
nextAll()只检索出具有id="page-1"的元素,但我无法获取介于page-0和page-1之间的所有上面的项目。
$(this).siblings(".sortable")函数对我来说是没有用的,因为它获取的是在page-2和page-3之间具有class="sortable"的所有元素等。
这是目标:
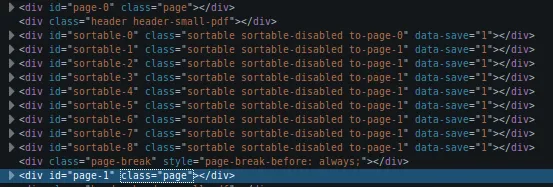
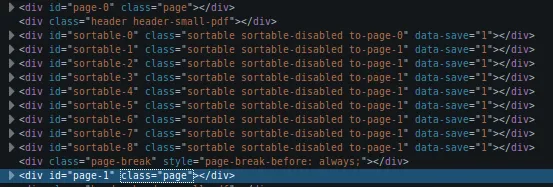
<div id="page-0" class="page">
<div class="header herader-small-pdf"></div>
<div class="sortable-0"></div>
<div class="sortable-1"></div>
<div class="sortable-2"></div>
.....
<div class="page-break"></div>
<div id="page-1" class="page">
<div class="header herader-small-pdf"></div>
<div class="sortable-x"></div>
.....
<div class="page-break"></div>
</div>
这是可能的吗?