我正在尝试找出一种使用Three.js创建的3D模型作为超链接的方法。换句话说,如果我点击一个立方体(THREE.CubeGeometry),我希望打开另一个页面。
例如,在this threejs.org example中,如何更改它,以便点击盒子会像超链接一样打开另一页?
例如,在this threejs.org example中,如何更改它,以便点击盒子会像超链接一样打开另一页?
实现这一目标的一种方法是,在每个立方体创建时关联自定义 userData(URL)。
以下是一个示例代码,展示了如何在立方体生成时将数据放入其中(在 jsfiddle 中的类似逻辑在第25至63行之间使用)。
var object = new THREE.Mesh(geometry, new THREE.MeshBasicMaterial({
color: Math.random() * 0xffffff }));
object.userData = { URL: "http://stackoverflow.com"};
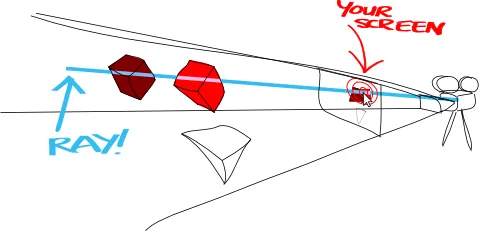
现在我们使用一种称为 raycasting 的方法来检测鼠标点击。因此,原则上当鼠标被点击时,我们会在垂直于点击的平面上投射一条光线(无形的),并捕获光线相交的所有对象。
然后,我们从相交对象列表中检索第一个对象,因为它将最接近屏幕。

要更好地理解射线投射和物体拾取,请参考此教程。
创建立方体时,我们已经插入了数据,因此我们可以从相交的立方体中简单地检索(URL)并将用户重定向到该页面。
示例代码如下(位于fiddle的第95行):
if (intersects.length > 0) {
window.open(intersects[0].object.userData.URL);
}
以下是一份可用的jsfiddle代码,希望能对您有所帮助
intersects[0]是一个带有多个属性的对象,即交点的distance,交叉的面等。但是,这仅适用于射线进入相交对象的入射点。是否有方法可以获取光线退出对象的位置的所有信息? - MatteoDDDINK.addURL(object, "https://www.npmjs.com/package/3dink");
DDDINK.readRendererObj( renderer, scene, camera );
DDDINK.domEvent.addFnc();
你可以通过修改这个函数来实现:
function onDocumentMouseDown( event ) {
// ......
if ( intersects.length > 0 ) {
switch(intersects[0].object) {
case google_object:
window.open('http://google.com');
break;
case yahoo_object:
window.open('http://yahoo.com');
break;
}
}
// ......
}