如果我有一个复杂的布局,想要简化它,那么在Android Studio(或IntelliJ)中将小部件提取到方法中的快捷方式是什么?
示例:
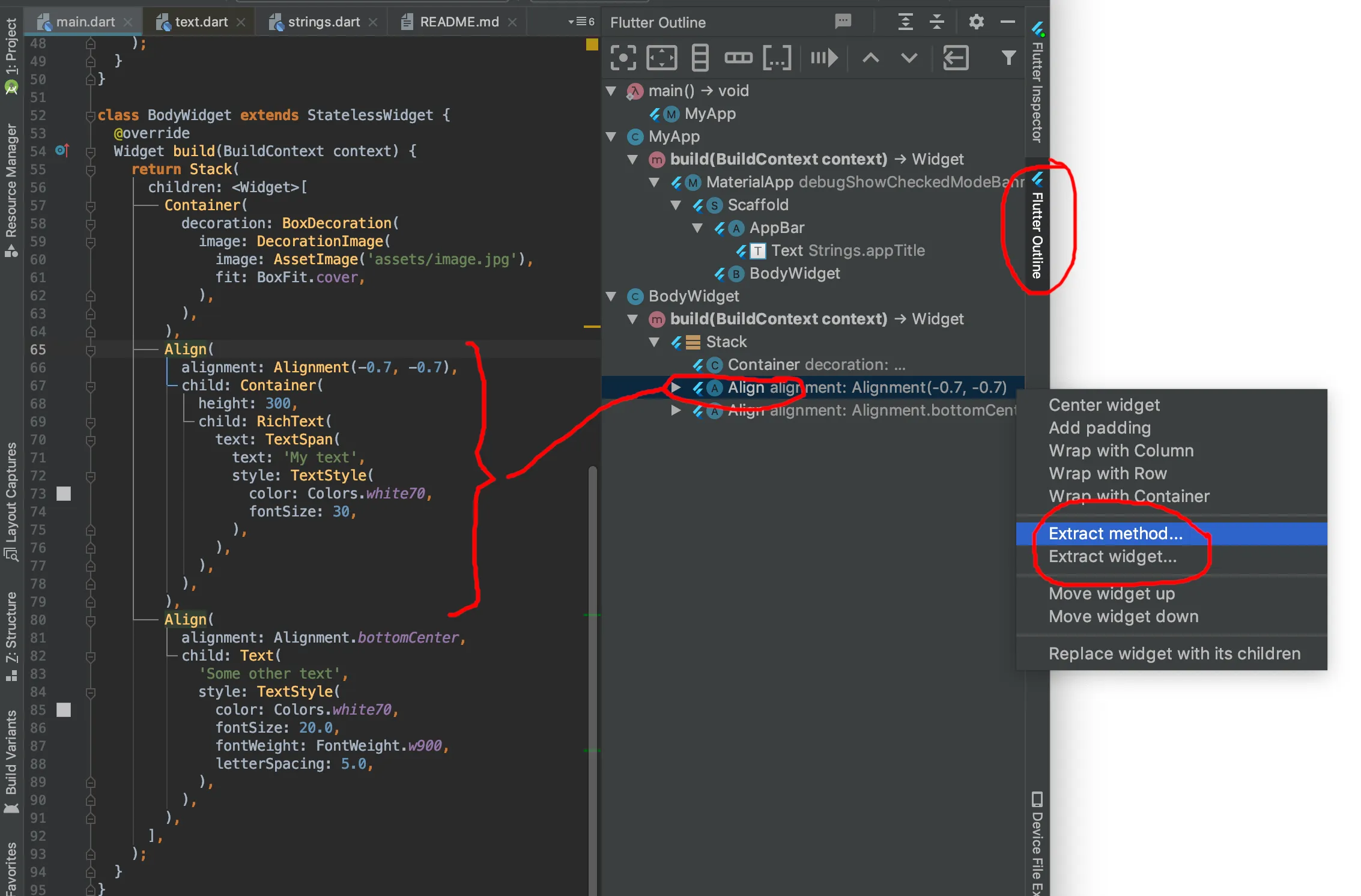
我想将堆栈中的三个主要小部件提取出来。
示例:
我想将堆栈中的三个主要小部件提取出来。
class BodyWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Stack(
children: <Widget>[
Container(
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage('assets/image.jpg'),
fit: BoxFit.cover,
),
),
),
Align(
alignment: Alignment(-0.7, -0.7),
child: Container(
height: 300,
child: RichText(
text: TextSpan(
text: 'My text',
style: TextStyle(
color: Colors.white70,
fontSize: 30,
),
),
),
),
),
Align(
alignment: Alignment.bottomCenter,
child: Text(
'Some other text',
style: TextStyle(
color: Colors.white70,
fontSize: 20.0,
fontWeight: FontWeight.w900,
letterSpacing: 5.0,
),
),
),
],
);
}
}
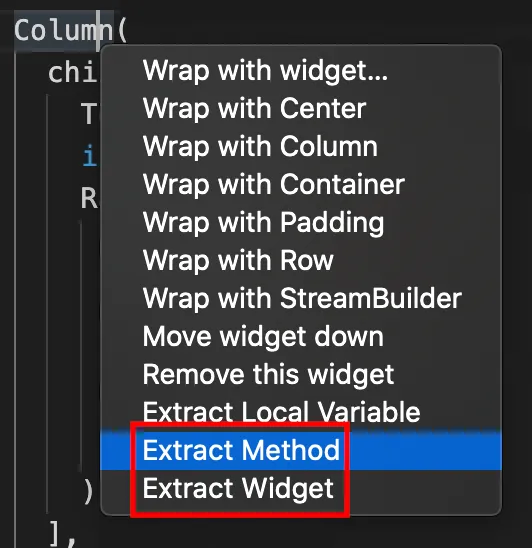
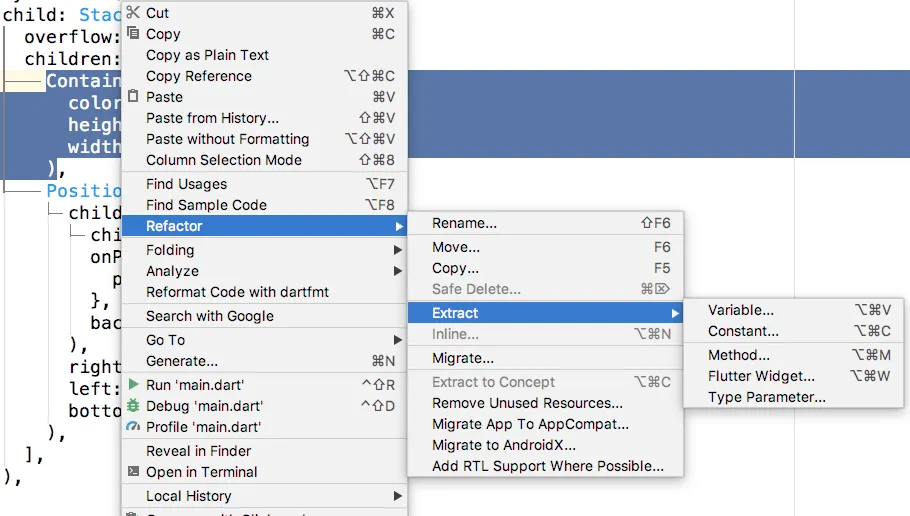
我可以手动完成,但我正在寻找一个捷径。




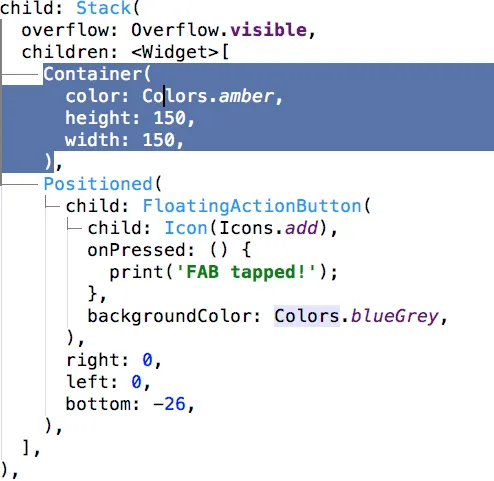
Ctrl(或⌘ commandmacOS)并单击任何小部件,或在Dart分析中按重新加载图标。信息来自Flutter Outline Shows "Nothing to show" in android studio。 - harlekintigerAndroid Studio Chipmunk Patch 2,即使从小部件树中单击小部件,所有选项也都是暗淡的...并且建议灯泡中也没有出现任何选项... - Wahab Khan Jadon