我编写了一些JavaScript,并尝试在aria-expanded元素为true或false时替换类,但似乎没有任何反应。 因为aria-expanded ="true",所以页面加载时第一个卡片是打开的。 我想找到一种方法,在aria-expanded元素的值更改时替换 中的类。我是jQuery和webdev的新手,非常感谢您的帮助。 编辑-我使用了bootstrap手风琴确保一次只能打开一个
<div id="headingOne">
<h5 class="card-title">
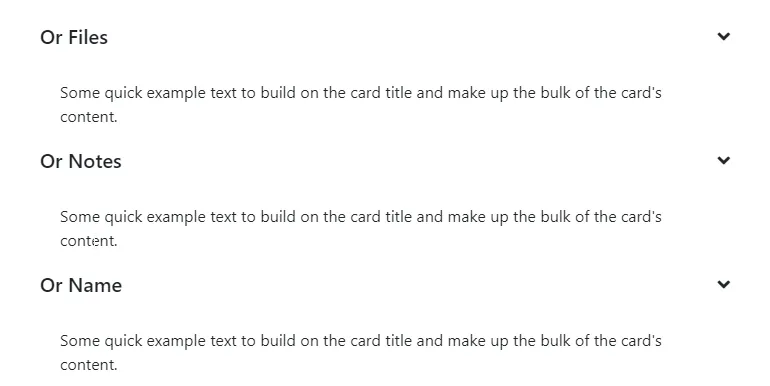
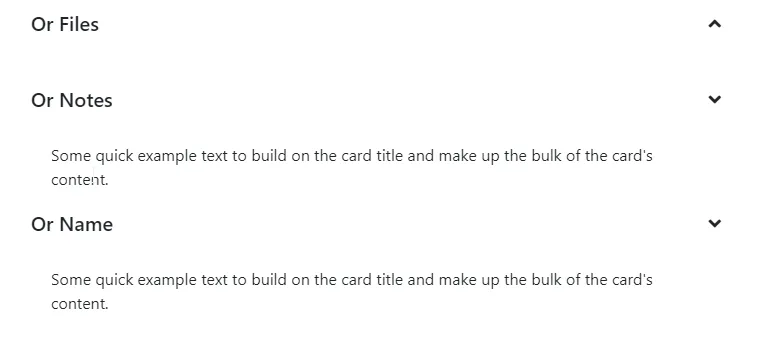
Or Files
<a data-toggle="collapse" class="float-right" href="#collapseFiles"
role="button" aria-expanded="true" data-target="#collapseFiles"
aria-controls="collapseNotes">
<i class="fas fa-angle-up></i>
</a>
</h5>
</div>
<div id="headingTwo">
<h5 class="card-title">
Or Notes
<a data-toggle="collapse" class="float-right" href="#collapseNotes" role="button" aria-expanded="false" data-target="#collapseNotes" aria-controls="collapseNotes">
<i class="fas fa-angle-down"></i>
</a>
</h5>
</div>
<div id="headingThree">
<h5 class="card-title">
Or Names
<a data-toggle="collapse" class="float-right" href="#collapseNames" role="button" aria-expanded="false" data-target="#collapseNames" aria-controls="collapseNotes">
<i class="fas fa-angle-down"></i>
</a>
</h5>
</div>
这是jQuery。
if ($('a').attr('aria-expanded').val() == 'true') {
$("a i").attr("class", "fa-angle-down");
} else {
$("a i").attr("class", "fa-angle-up");
}


#collapseNotes吗? - David Liang