我正在使用 Mermaid CLI 生成流程图(http://knsv.github.io/mermaid/flowchart.html),它运行良好,但我无法弄清楚如何将特殊字符(百分号、括号等)作为节点内的文本显示。以下是一个Mermaid示例流程图定义,文件名为example.mermaid:
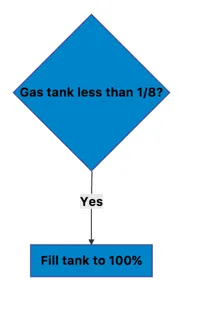
graph TD
question1{Gas tank less than 1/8?}
action1[Fill tank to 100%]
question1-- Yes -->action1
当我在那个文件上运行mermaid时,我会收到这个错误(它会在百分号处崩溃):
My-MacBook-Pro:mermaid mark$ mermaid example.mermaid
Error: Parse error on line 3:
...on1[Fill tank to 100%]question1-- Yes -
-----------------------^
Expecting 'QUOTE', 'TAG_END', 'TAG_START', 'MULT', 'EQUALS', 'PLUS', 'DOT', 'BRKT', 'COLON', 'ALPHA', 'COMMA', 'NUM', 'CLICK', 'CLASS', 'CLASSDEF', 'LINKSTYLE', 'STYLE', 'PIPE', 'THICK_ARROW_OPEN', 'THICK_ARROW_CROSS', 'THICK_ARROW_CIRCLE', 'THICK_ARROW_POINT', 'DOTTED_ARROW_OPEN', 'DOTTED_ARROW_CROSS', 'DOTTED_ARROW_CIRCLE', 'DOTTED_ARROW_POINT', 'ARROW_OPEN', 'ARROW_CROSS', 'ARROW_CIRCLE', 'ARROW_POINT', '==', '-.', '--', 'MINUS', 'DIAMOND_STOP', 'DIAMOND_START', 'PE', 'PS', 'SQE', 'SQS', 'end', 'subgraph', 'NEWLINE', 'TAGSTART', 'TAGEND', 'DIR', 'SPACE', 'GRAPH', 'EOF', 'SEMI', got 'PCT'
../dist/mermaid.full.js:14712 in parseError
../dist/mermaid.full.js:14782 in parse
../dist/mermaid.full.js:13260
../dist/mermaid.full.js:16846
../dist/mermaid.full.js:16889
phantomjs://webpage.evaluate():23 in executeInPage
phantomjs://webpage.evaluate():29
phantomjs://webpage.evaluate():29
PHANTOM ERROR: TypeError: 'null' is not an object (evaluating 'element.setAttribute')
TRACE:
-> /usr/local/lib/node_modules/mermaid/lib/phantomscript.js: 149 (in function resolveSVGElement)
-> /usr/local/lib/node_modules/mermaid/lib/phantomscript.js: 69
我尝试转义百分号,像这样:
action1[Fill tank to 100&]
但是我在分号处遇到了同样的错误。有什么想法可以转义这些字符使其正常工作吗?谢谢!


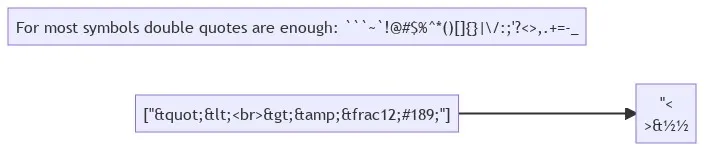
#,请将其替换为#35;。entity-codes-to-escape-characters - undefined