如何在VSCode中突出显示全局变量?
6
- ButchMonkey
3
相关:https://dev59.com/cWYr5IYBdhLWcg3wLnZA? - Bergi
1@Bergi 有点类似,我不在意每个作用域级别,只关注全局变量。有一个名为 vscode-levels 的扩展程序,但它看起来有些混乱,并且会突出显示每个作用域。此外,它也没有得到维护,只是一个概念。 - ButchMonkey
1我认为我需要寻找将“tree sitter”或LSP功能带入VSCode的扩展。 - ButchMonkey
2个回答
5
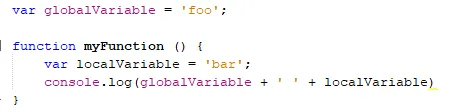
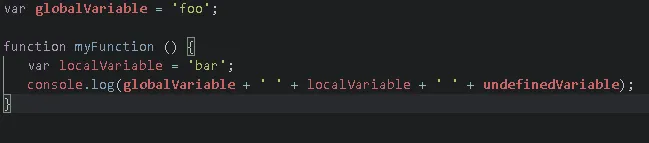
自从我发布这个问题以来,semanticTokenColorCustomizations 和 scopes 的工作方式有了一些更新,因此我能够使用以下设置来突出显示全局变量:
这会导致以下结果: 。这个代码片段的测试不太充分,设计用于JavaScript,但我希望它可以成为未来需要此功能的任何人的起点。
。这个代码片段的测试不太充分,设计用于JavaScript,但我希望它可以成为未来需要此功能的任何人的起点。
"editor.semanticTokenColorCustomizations": {
"enabled": true,
"rules": {
"variable": {"bold": true}, // Bold all variables
"variable.local": {"bold": false}, // Un-bold local variables
"variable.defaultLibrary": {"bold": false}, // Un-bold defaultLibrary "variables" such as "console"
"property.declaration": {"bold": false}, // Un-bold object property value shorthand
}
},
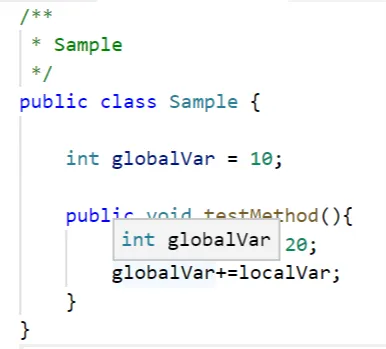
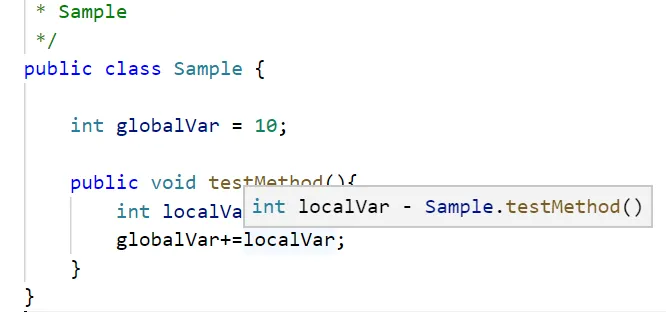
不过,这似乎只突出显示已声明的全局变量(或在同一文件中声明的变量)。解决此问题的方法是添加editor.tokenColorCustomizations,以获取语义突出显示未选择的任何变量。
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"scope": "variable.other.readwrite",
"settings": {
"fontStyle": "bold"
}
}
]
},
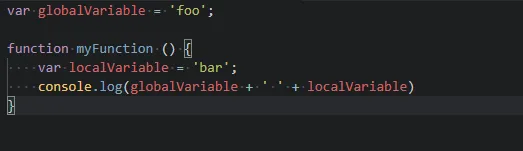
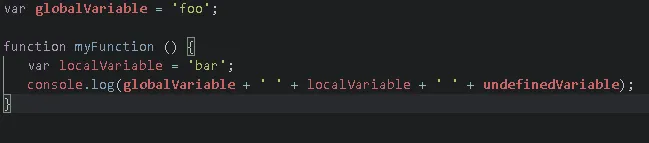
这会导致以下结果:
 。这个代码片段的测试不太充分,设计用于JavaScript,但我希望它可以成为未来需要此功能的任何人的起点。
。这个代码片段的测试不太充分,设计用于JavaScript,但我希望它可以成为未来需要此功能的任何人的起点。- ButchMonkey
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接