在移动设备上存在一个错误(我猜),当您单击侧边导航菜单,然后选择要前往的路由时,它会关闭侧边栏,但会保留菜单按钮处于焦点状态。对于打开模态框的按钮或实际上具有焦点状态的任何内容(侧边栏、导航项、按钮等等),也会发生这种情况。
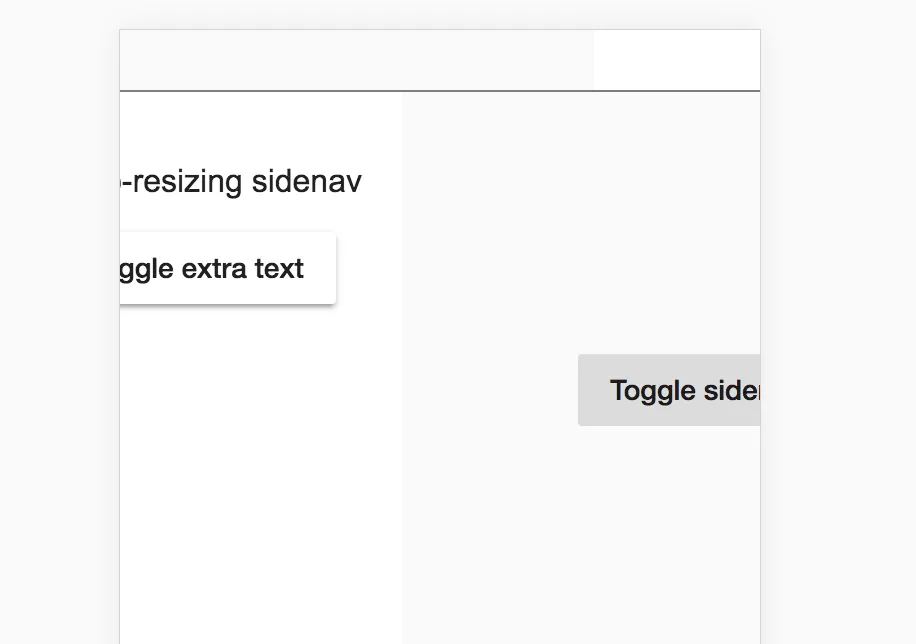
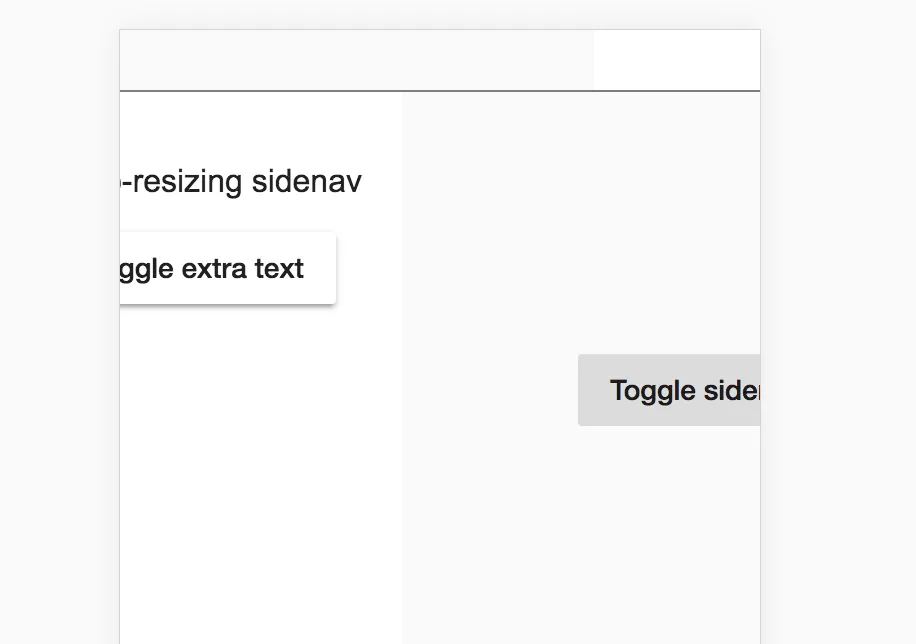
您可以在angular material侧边栏示例中查看它发生的情况(模拟移动设备): https://stackblitz.com/angular/brrokxxmqvrn?file=app%2Fsidenav-autosize-example.ts 或者您可以查看下面的截图(在我单击切换侧边栏按钮后,它处于焦点状态) 我想知道如何在移动设备上禁用cdk焦点状态(或在某些条件下)在angular 5上。
我想知道如何在移动设备上禁用cdk焦点状态(或在某些条件下)在angular 5上。
您可以在angular material侧边栏示例中查看它发生的情况(模拟移动设备): https://stackblitz.com/angular/brrokxxmqvrn?file=app%2Fsidenav-autosize-example.ts 或者您可以查看下面的截图(在我单击切换侧边栏按钮后,它处于焦点状态)
 我想知道如何在移动设备上禁用cdk焦点状态(或在某些条件下)在angular 5上。
我想知道如何在移动设备上禁用cdk焦点状态(或在某些条件下)在angular 5上。
autoFocus: false吗?https://material.angular.io/components/sidenav/api - Robin<mat-sidenav [autoFocus]="false">- Robin