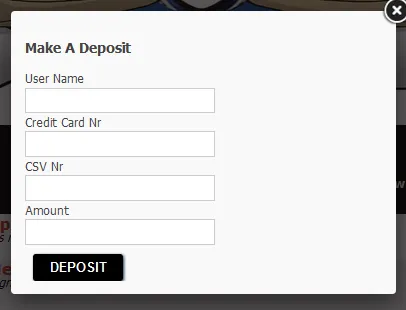
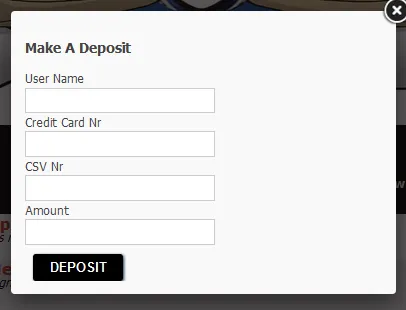
考虑到下面这张图片,它是一个iframe窗口,当用户点击链接时会弹出。
 我的问题
当用户点击“deposit”按钮后,表单被提交并且窗口关闭了,因此用户无法知道充值是否成功。
我想做的事情
我正在寻找一种方法来在表单提交后保持iframe窗口打开状态,以显示适当的消息。
表单HTML
我的问题
当用户点击“deposit”按钮后,表单被提交并且窗口关闭了,因此用户无法知道充值是否成功。
我想做的事情
我正在寻找一种方法来在表单提交后保持iframe窗口打开状态,以显示适当的消息。
表单HTML
如果有人能够建议我如何在表单提交后保持iframe打开,将不胜感激。请注意,保留HTML标记,但不需要解释内容。
 我的问题
当用户点击“deposit”按钮后,表单被提交并且窗口关闭了,因此用户无法知道充值是否成功。
我想做的事情
我正在寻找一种方法来在表单提交后保持iframe窗口打开状态,以显示适当的消息。
表单HTML
我的问题
当用户点击“deposit”按钮后,表单被提交并且窗口关闭了,因此用户无法知道充值是否成功。
我想做的事情
我正在寻找一种方法来在表单提交后保持iframe窗口打开状态,以显示适当的消息。
表单HTML
<form name="depForm" action="" id="register_form" method="post">
User Name<br /><input type="text" name="uname" value="" /><br />
Credit Card Nr<br /><input type="text" name="cc" value="" /><br />
CSV Nr<br /><input type="text" name="csv" value="" /><br />
Amount<br /> <input type="text" name="amount" value="" /><br />
<input type="submit" value="deposit" name="deposit" class="buttono" />
</form>
PHP 代码
if(isset($_POST['deposit'])){
if(isset($_SESSION['FBID'])){
$uid=$_SESSION['FBID'];
$amount = $_POST['amount'];
$cc = $_POST['cc'];
$csv = $_POST['csv'];
//new bal
$bal = getBal($uid);
$newBal = $bal+$amount;
$sql="UPDATE members SET balance='$newBal' WHERE member_nr='$uid'";
$result = mysql_query($sql) or die("error please try again");
if($result){
}
}
如果有人能够建议我如何在表单提交后保持iframe打开,将不胜感激。请注意,保留HTML标记,但不需要解释内容。