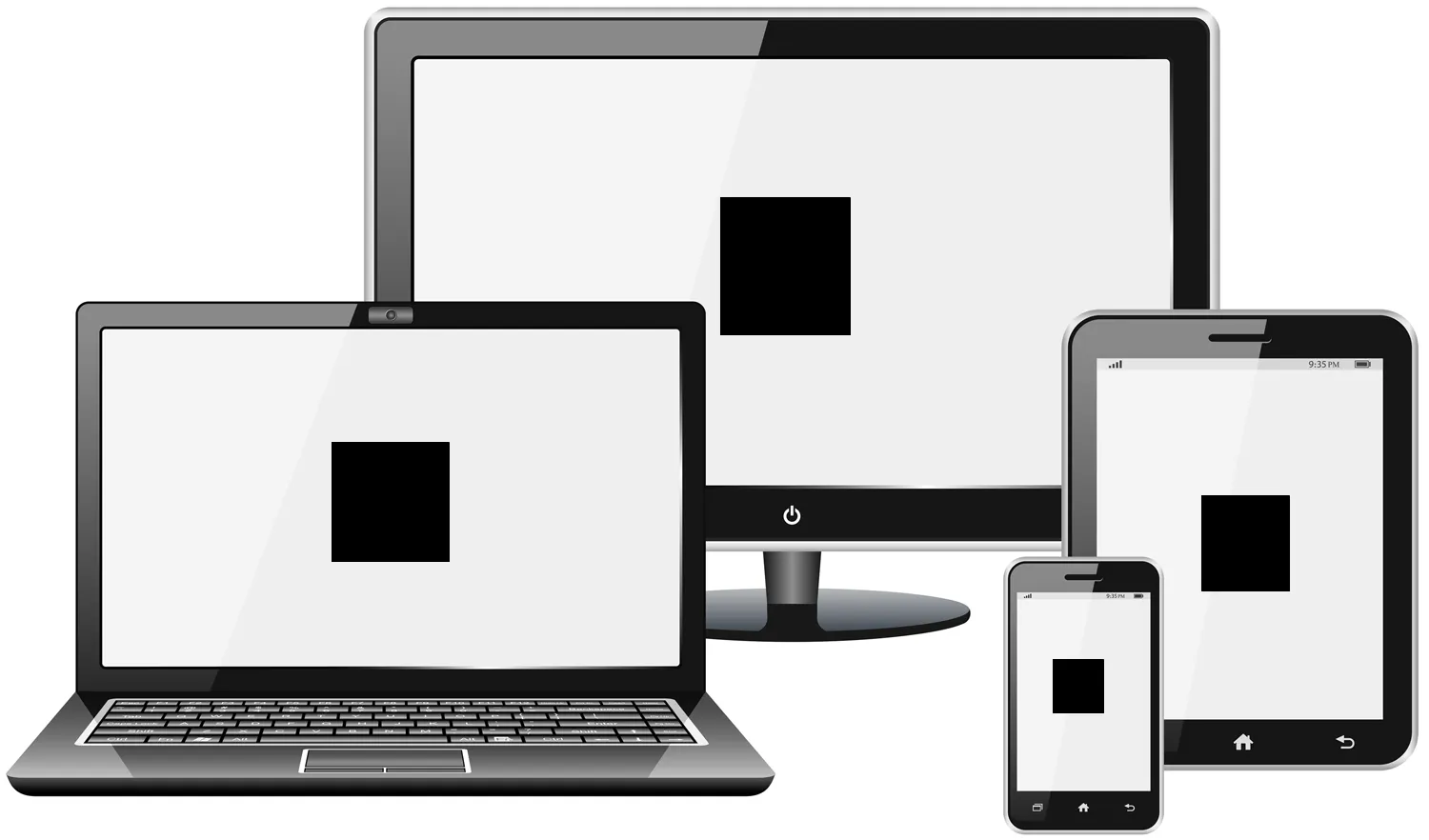
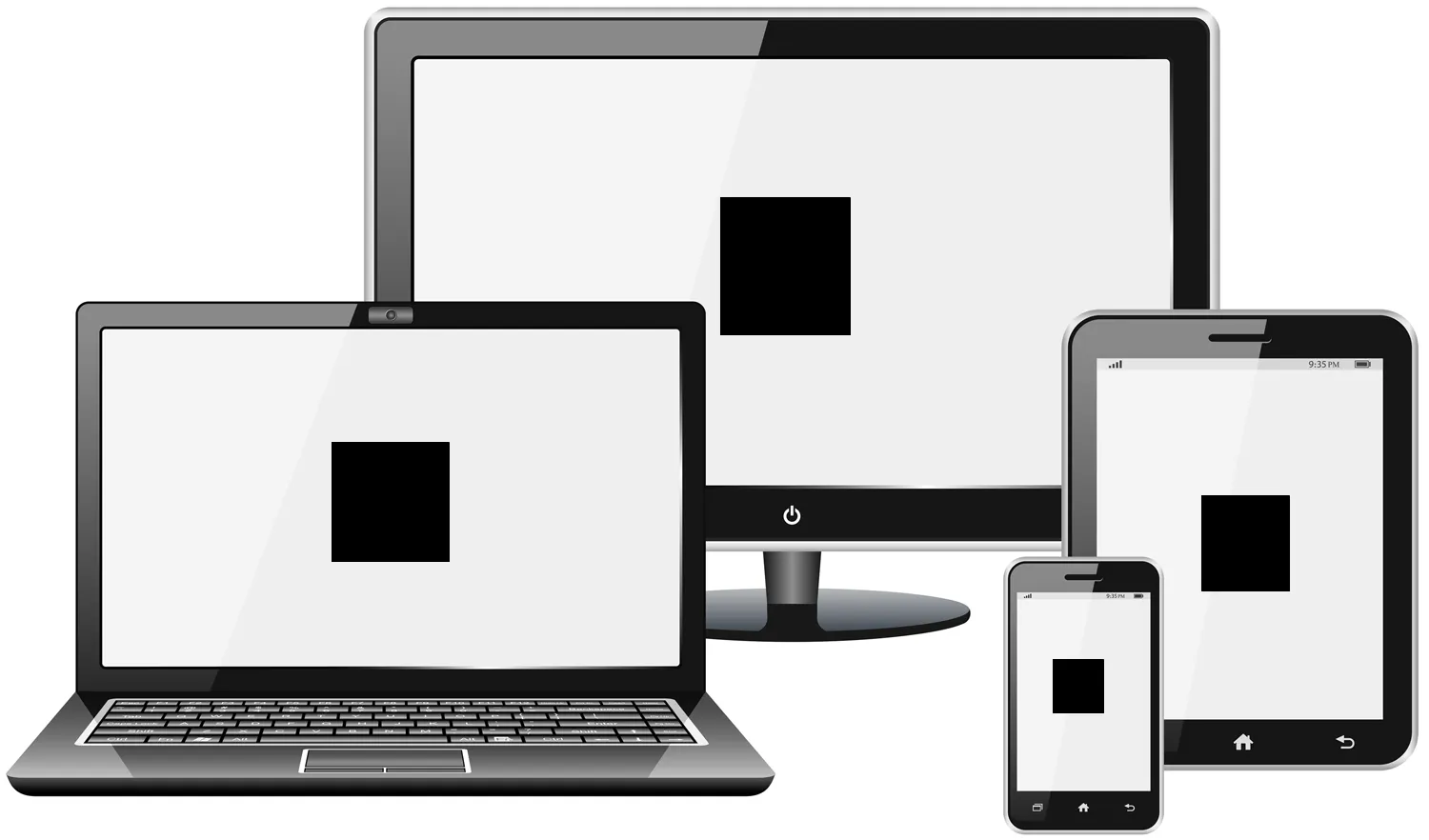
我正在尝试创建类似于以下内容的东西:
 更具体地说,我有一张图片,想让它水平和垂直居中,并根据屏幕大小调整图片的大小,就像上面的图片一样。问题是,如何使用百分比进行高度和宽度的调整,并同时将其在中心(水平和垂直)对齐,所有这些都在一个标签中。
以下是我已经编写的代码:
更具体地说,我有一张图片,想让它水平和垂直居中,并根据屏幕大小调整图片的大小,就像上面的图片一样。问题是,如何使用百分比进行高度和宽度的调整,并同时将其在中心(水平和垂直)对齐,所有这些都在一个标签中。
以下是我已经编写的代码:
 更具体地说,我有一张图片,想让它水平和垂直居中,并根据屏幕大小调整图片的大小,就像上面的图片一样。问题是,如何使用百分比进行高度和宽度的调整,并同时将其在中心(水平和垂直)对齐,所有这些都在一个标签中。
以下是我已经编写的代码:
更具体地说,我有一张图片,想让它水平和垂直居中,并根据屏幕大小调整图片的大小,就像上面的图片一样。问题是,如何使用百分比进行高度和宽度的调整,并同时将其在中心(水平和垂直)对齐,所有这些都在一个标签中。
以下是我已经编写的代码:<!DOCTYPE html>
<html>
<body>
<a id="demo" style="text-align:center;display:block;vertical-align:middle;" class="btn" href="#Modal"><img src="https://media2.wnyc.org/i/620/372/l/80/1/blackbox.jpeg"></a>
</body>
</html>
我实际上尝试了很多关于<img>或者<a>对齐的方法,但是它们都不适用于我。我认为这是因为我两个都有。我还使用了bootstrap。你能帮我吗?谢谢。
box__centered设置height: 30%,并将box__image设置为height: 100%; width: auto。 - ckuijjer