我正在使用MVC3开发项目,尝试将qTip2与jQuery验证集成,以便将错误显示为浮动提示。问题在于,似乎在表单验证中调用errorPlacement没有任何作用,我猜这与MVC处理方式有关。
基本上,我想要做的是使用MVC3和jQuery(注释)之间的集成验证,并与qTip集成,以更改错误消息的显示方式。
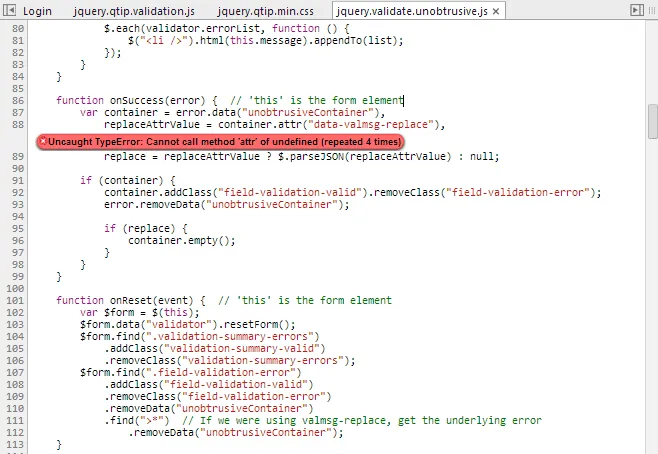
我已经搜索了所有内容,最好的结果是有人建议修改jquery.validate.unobtrusive.js - onError函数,但我查看了它,不知道如何正确修改它,而且更希望找到不需要修改现有脚本的解决方案。
谢谢您的帮助。
我目前所拥有的:
我的模型:
基本上,我想要做的是使用MVC3和jQuery(注释)之间的集成验证,并与qTip集成,以更改错误消息的显示方式。
我已经搜索了所有内容,最好的结果是有人建议修改jquery.validate.unobtrusive.js - onError函数,但我查看了它,不知道如何正确修改它,而且更希望找到不需要修改现有脚本的解决方案。
谢谢您的帮助。
我目前所拥有的:
我的模型:
public class User
{
[Required]
public string Id { get; set; }
[Required]
[DataType(DataType.EmailAddress)]
public string Email { get; set; }
public string FirstName { get; set; }
public string SecondName { get; set; }
public string LastName { get; set; }
}
我在视图中的 JavaScript:
$('#Form').validate({
errorClass: "errormessage",
errorClass: 'error',
validClass: 'valid',
errorPlacement: function (error, element) {
// Set positioning based on the elements position in the form
var elem = $(element),
corners = ['left center', 'right center'],
flipIt = elem.parents('span.right').length > 0;
// Check we have a valid error message
if (true) {
// Apply the tooltip only if it isn't valid
elem.filter(':not(.valid)').qtip({
overwrite: false,
content: error,
position: {
my: corners[flipIt ? 0 : 1],
at: corners[flipIt ? 1 : 0],
viewport: $(window)
},
show: {
event: false,
ready: true
},
hide: false,
style: {
classes: 'ui-tooltip-red' // Make it red... the classic error colour!
}
})
// If we have a tooltip on this element already, just update its content
.qtip('option', 'content.text', error);
}
// If the error is empty, remove the qTip
else { elem.qtip('destroy'); }
},
success: $.noop // Odd workaround for errorPlacement not firing!
})
$('#Form').submit(function () {
if (!$(this).valid())
return false;
$.ajax({
url: this.action,
type: this.method,
data: $(this).serialize(),
beforeSend: function () {
},
success: function (result) {
},
error: function (result) {
}
});
return false;
});