< p > Dennis的答案非常出色,对我非常有效。但是,在他的帖子中提到的原始文章现在已经丢失了,因此他的答案需要更多信息才能直接使用。< /p >
< p > 这个答案是从MVVM的角度给出的,并在VS 2013下进行了测试。< /p >
< p > 首先,一些背景知识。Dennis的第一个答案的工作方式是隐藏并显示选项卡内容,而不是每次用户切换选项卡时销毁和重新创建所述选项卡内容。< /p >
< p > 这具有以下优点:
- 编辑框的内容在切换选项卡时不会消失。
- 如果您在选项卡中使用树视图,则它在选项卡更改时不会折叠。
- 任何网格的当前选择在选项卡切换之间保留。
- 此代码更符合MVVM编程风格。
- 我们不必编写代码来保存和加载选项卡之间的设置。
- 如果您正在使用第三方控件(如Telerik或DevExpress),则像网格布局这样的设置在选项卡切换之间保留。
- 大大提高了性能-选项卡切换几乎是即时的,因为我们不是在每次选项卡更改时重新绘制所有内容。
TabControlEx.cs< /p >
这个和DataContext指向的类属于同一类。
XAML
// Copy XAML from @Dennis's answer.
这是一个样式,它放在XAML文件的头部。这种样式永远不会改变,并被所有选项卡控件引用。
原始选项卡
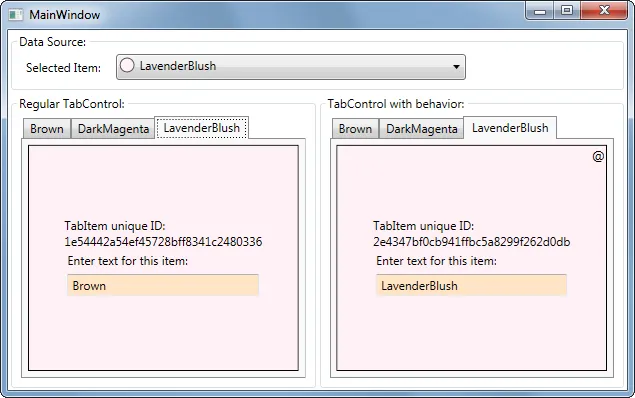
你的原始选项卡可能看起来像这样。如果你切换标签,你会注意到编辑框的内容会消失,因为选项卡的内容正在被删除并重新创建。
<TabControl
behaviours:TabControlBehaviour.DoSetSelectedTab="True"
IsSynchronizedWithCurrentItem="True">
<TabItem Header="Tab 1">
<TextBox>Hello</TextBox>
</TabItem>
<TabItem Header="Tab 2" >
<TextBox>Hello 2</TextBox>
</TabItem>
自定义选项卡
使用我们的新自定义C#类更改选项卡,并使用 Style 标签将其指向我们的新自定义样式:
<sdm:TabControlEx
behaviours:TabControlBehaviour.DoSetSelectedTab="True"
IsSynchronizedWithCurrentItem="True"
Style="">
<TabItem Header="Tab 1">
<TextBox>Hello</TextBox>
</TabItem>
<TabItem Header="Tab 2" >
<TextBox>Hello 2</TextBox>
</TabItem>
现在,当你切换标签时,你会发现编辑框的内容被保留了下来,这证明一切都运行良好。
更新
这个解决方案非常有效。然而,有一种更模块化和MVVM友好的方法可以实现相同的结果,它使用了一个附加的行为。请参见Code Project: WPF TabControl: Turning Off Tab Virtualization。我已经将其作为额外的答案添加进来。
更新
如果你正在使用DevExpress,你可以使用CacheAllTabs选项来达到相同的效果(这将关闭选项卡虚拟化):
<dx:DXTabControl TabContentCacheMode="CacheAllTabs">
<dx:DXTabItem Header="Tab 1" >
<TextBox>Hello</TextBox>
</dx:DXTabItem>
<dx:DXTabItem Header="Tab 2">
<TextBox>Hello 2</TextBox>
</dx:DXTabItem>
</dx:DXTabControl>
声明一下,我与DevExpress没有关联,我相信Telerik也有类似的功能。
更新
Telerik确实有相应的功能:IsContentPreserved。感谢下方评论区的@Luishg。

PropertyChanged的IList,所以我认为这实际上已经是这种情况了。 - Mike