我想要一个视图,它的大小(在这种情况下是高度)取决于屏幕大小,以便用一个XIB覆盖iPhone4 / iPhone6的屏幕。所以举个例子,我使用一个ListView,我不想让它全屏,但是我有固定的上下间距。那么它的高度应该是:
screen_height - (space_above + space_below)
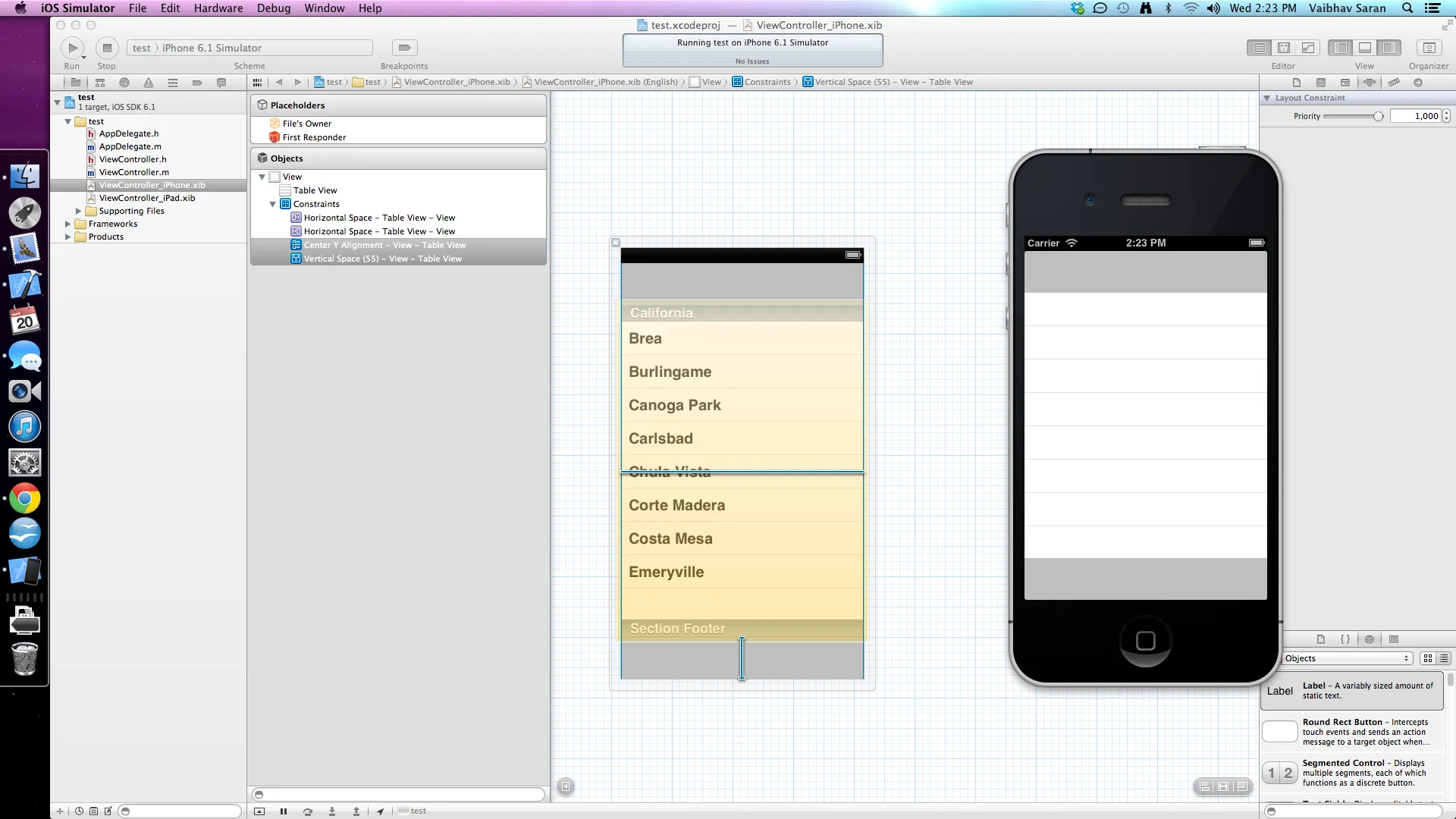
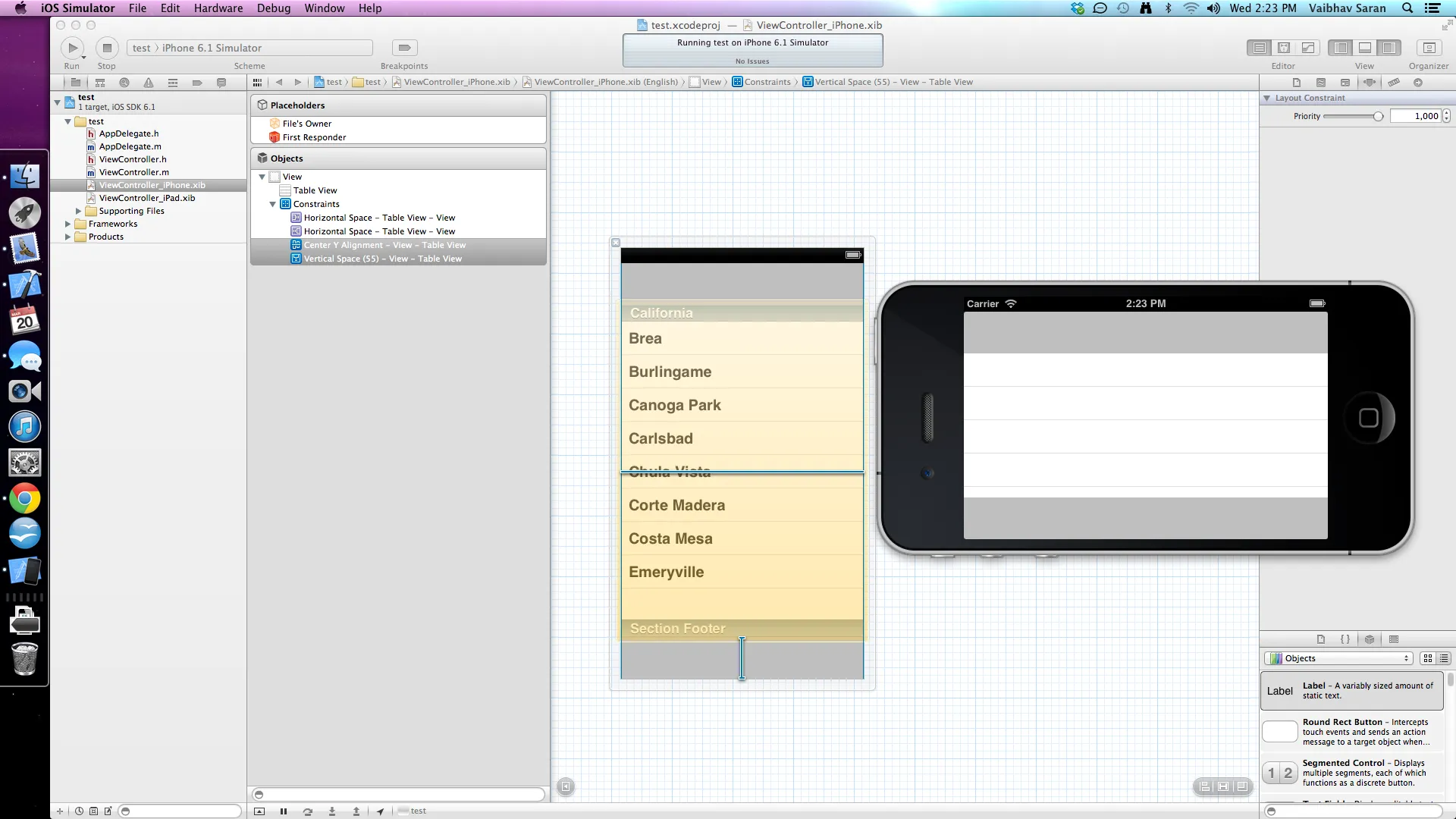
在界面生成器中,我可以设置两个垂直空间约束,然后甚至删除ListView的高度约束,这样它的高度就由父视图和这两个空间约束决定。
在模拟指标中设置自由表单,我可以拖动来更改根视图的大小并查看约束工作(ListView会正确调整大小)。
问题是:如果我在模拟器中运行应用程序,则一切都像在界面生成器中的最后位置一样固定。我错过了什么,阻止布局按照其约束工作?
如果我将模拟指标更改为Retina 3.5或4,则Xcode会删除我的约束并返回到固定大小约束。