我想使用Google+ API,所以我需要修改示例认证代码以满足我的需求,像这样:
<script src="https://apis.google.com/js/client.js"></script>
不要这样做:
<script src="https://apis.google.com/js/client.js?onload=handleClientLoad"></script>
基本上移除了 onload 参数,并将所有功能放在 DOM 准备就绪事件中。
这是我不理解的问题:
代码:
console.log(gapi);
console.log(gapi.client);
$.each(gapi, function(){
console.log(this);
});
gapi.client.setApiKey(this.options.apiKey);
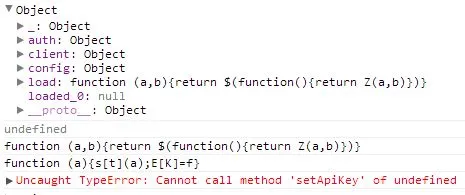
输出:

因此,我的问题基本上是:
为什么在console.log(gapi)中它显示具有子对象,例如client和auth,在console.log(gapi.client)中则显示未定义?