当我展示一张宽度为1600像素的图片时,它会正确显示。但是当我展示一张宽度为1920像素的图片时,Safari会显示得非常小。
我使用以下代码:
<!-- in the header -->
<meta name="viewport" content="width=device-width;" />
<!-- correct -->
<img src="content/dummy/brand_backgroud_1600_1.jpg" alt="">
<!-- to small -->
<img src="content/dummy/brand_backgroud_1920_1.jpg" alt="">
如何在不在meta标签中设置整体宽度的情况下解决这个问题?
这种情况发生在iPhone和iPad上,使用的是iOS 5.1。
编辑:即使在这个最简单的html页面中也会出现这个问题:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8" />
<meta name="description" content="" />
<meta name="keywords" content="" />
<title></title>
</head>
<body>
<img src="content/dummy/brand_backgroud_1920_1.jpg" alt="">
<img src="content/dummy/brand_backgroud_1600_1.jpg" alt="">
</body>
</html>
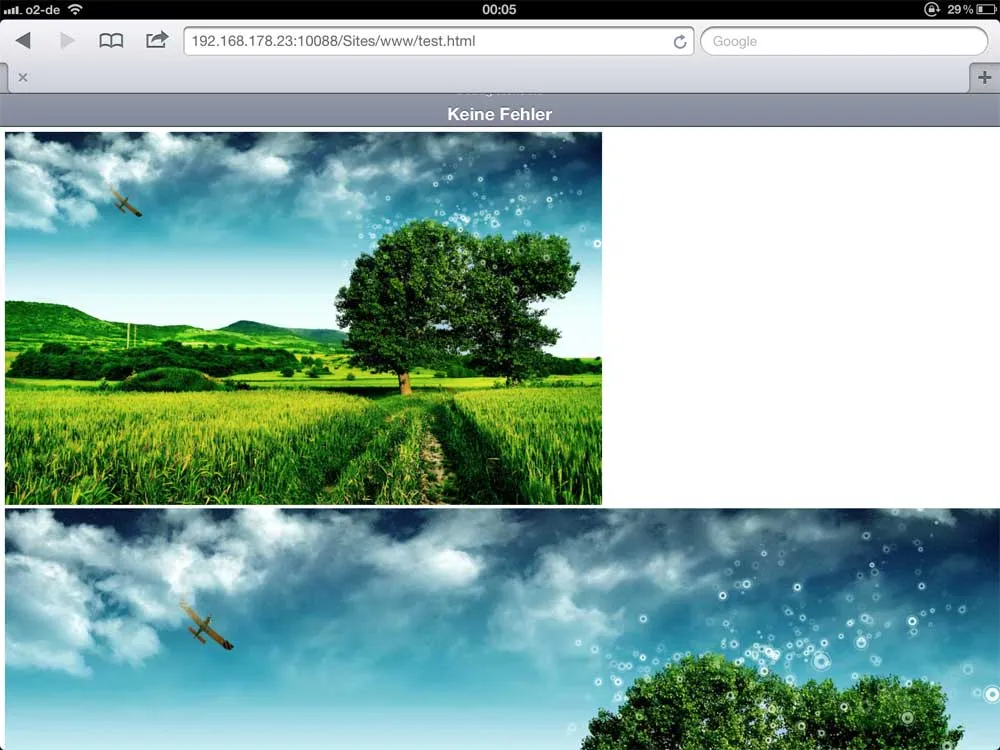
我得到了这个结果:

(注:该段文字为翻译内容,不是需要翻译的内容)