我正在尝试实现一个上传表单,并使用xhr将上传状态返回给用户。一切似乎都已经正确实现了,然而,在上传时,回调函数似乎发生得太快了,并且返回的进度比实际发生的要高得多。
对于小于20MB的文件,我会立即收到一个回调,显示超过99%,但是上传仍会在后台继续一段时间。
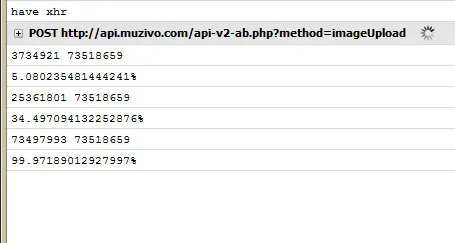
请参见下面的截图,显示来自74MB文件的控制台。这是在上传初始化几秒钟后拍摄的,并且上传还持续了大约60秒(注意只有3个回调注册(已加载总大小)(计算百分比),以及带有指示器的ajax上传继续进行)。
有人经历过这种情况并成功获得了上传状态的准确表示吗?
(“load”事件在上传过程之后正确触发)
这是我的代码:
$(this).ajaxSubmit({
target: '#output',
beforeSubmit: showRequest,
xhr: function()
{
myXhr = $.ajaxSettings.xhr();
if (myXhr.upload)
{
console.log('have xhr');
myXhr.upload.addEventListener('progress', function(ev){
if (ev.lengthComputable) {
console.log(ev.loaded + " " + ev.total);
console.log((ev.loaded / ev.total) * 100 + "%");
}
}, false);
}
return myXhr;
},
dataType: 'json',
success: afterSuccess
});