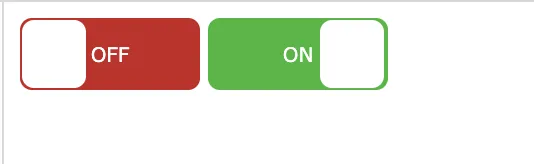
在我的项目中,我想在现有的切换代码中添加文本。所以我想要的是,当切换打开时,它应该显示文本“ON”,并在切换关闭时显示“OFF”文本。由于已经使用后端对其进行了处理,因此我无法更改为其他切换。我只想输入“ON”和“OFF”文本。谢谢。
这是我的代码
.switch input {
display: none;
}
.slider {
position: absolute;
cursor: pointer;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: #ca2222;
-webkit-transition: .4s;
transition: .4s;
}
.slider:before {
position: absolute;
content: "";
height: 26px;
width: 26px;
left: 4px;
bottom: 4px;
background-color: white;
-webkit-transition: .4s;
transition: .4s;
}
input:checked+.slider {
background-color: #2ab934;
}
input:focus+.slider {
box-shadow: 0 0 1px #2196F3;
}
input:checked+.slider:before {
-webkit-transform: translateX(26px);
-ms-transform: translateX(26px);
transform: translateX(26px);
}
/* Rounded sliders */
.slider.round {
border-radius: 34px;
}
.slider.round:before {
border-radius: 50%;<label class="switch"><input type="checkbox" id="togBtn"><div class="slider round"></span></div></label>