我有一个使用PrimeNG组件的Angular2应用。
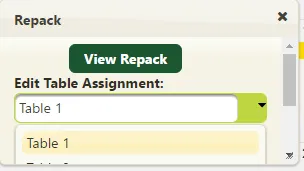
我想在对话框内部放置一个下拉菜单。然而,当我实现时,下拉菜单被对话框的限制截断,如下面的屏幕截图所示。我想要的是它显示在对话框上方,并且所有选项都可见。
这只是一个小对话框,我不想为此创建一个大对话框,因为会有很多空闲未使用的空间。
我的HTML代码如下:
<p-dialog header="Repack" [(visible)]="display" showEffect="fade" minHeight="200">
<div class="row col-md-12" align="center">
<button pButton (click)="viewRepack()" label="View Repack"></button>
</div>
<div class="row col-md-12"><strong>Edit Table Assignment: </strong></div>
<p-dropdown [options]="tables" [(ngModel)]="selectedTable" [style]="{width: '100%'}"></p-dropdown>
<button pButton label="Save" (click)="save()" style="float:right;margin-right:3px;margin-top:5px;"></button>
</p-dialog>