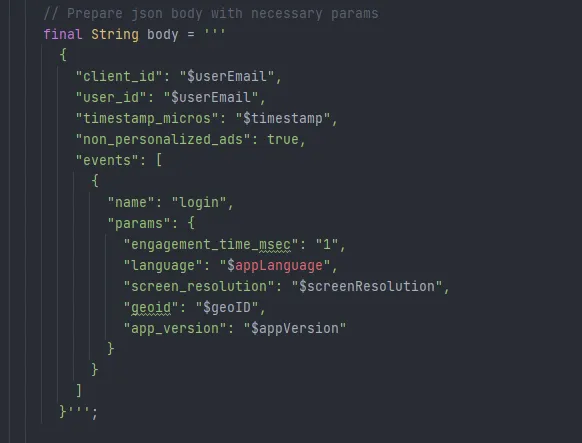
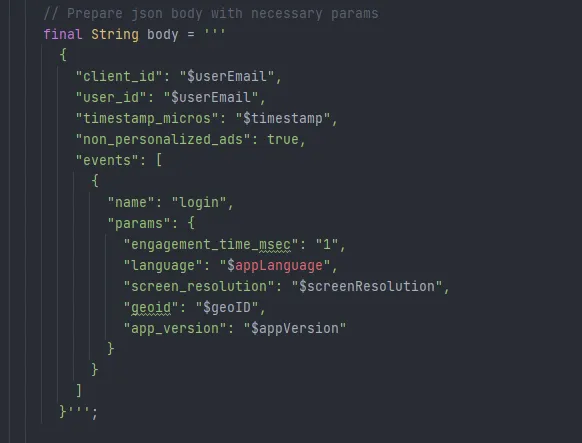
当我直接通过HTTPS请求使用GA4测量协议而没有使用Firebase或gtag.js时,Google Analytics不会显示任何用户信息,例如屏幕分辨率、位置、语言等,我尝试使用user_properties或events传递这些信息。也许我在传递这些变量时使用了错误的标签或错误的位置?我已经尝试过使用sr/screen_resolution、ul/location/country/geoid、language/lg等。
如何手动传递这些变量以及以哪种格式传递?Firebase和gtag会自动收集它们,但由于我不使用它们(也不建议使用它们),我想知道正确的方法是什么。
我还尝试使用自定义定义注册这些属性,但没有帮助。
如何手动传递这些变量以及以哪种格式传递?Firebase和gtag会自动收集它们,但由于我不使用它们(也不建议使用它们),我想知道正确的方法是什么。
我还尝试使用自定义定义注册这些属性,但没有帮助。