我已经从我们的项目中制作了两个javascript捆绑包- vendor和app。我按照文档建议的方式进行操作,如下所示在我的brunch-config.js文件中看到的片段:
我尝试设置订单对象,但没有成功:
下面是由
files: {
javascripts: {
joinTo: {
'js/vendor.js': /^(?!source\/)/,
'js/app.js': /^source\//
},
entryPoints: {
'source/scripts/app.jsx': 'js/app.js'
}
}
}
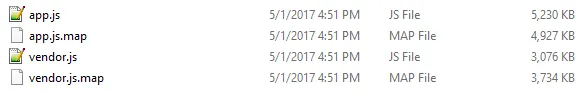
最终我得到了一个vendor.js和一个app.js文件。但是请注意它们的文件大小:
请注意,app.js比vendor.js更大!这个较大的大小使得观看速度比必要的慢。检查app.js的内容时,我发现它似乎包含lodash、React和其他库,而我期望从vendor.js获取它们。而vendor.js似乎包含相同的库,这一点是我预期的。
我的问题是:为什么这些库存在于app.js中?为什么app.js没有从vendor.js引用它们?
我可能缺少一些配置信息。以下是我的完整brunch-config.js供您检查:
module.exports = {
files: {
javascripts: {
joinTo: {
'js/vendor.js': /^(?!source\/)/,
'js/app.js': /^source\//
},
entryPoints: {
'source/scripts/app.jsx': 'js/app.js'
}
},
stylesheets: {joinTo: 'css/core.css'},
},
paths: {
watched: ['source']
},
modules: {
autoRequire: {
'js/app.js': ['source/scripts/app']
}
},
plugins: {
babel: {presets: ['latest', 'react']},
assetsmanager: {
copyTo: {
'assets': ['source/resources/*']
}
},
static: {
processors: [
require('html-brunch-static')({
processors: [
require('pug-brunch-static')({
fileMatch: 'source/views/home.pug',
fileTransform: (filename) => {
filename = filename.replace(/\.pug$/, '.html');
filename = filename.replace('views/', '');
return filename;
}
})
]
})
]
}
},
server: {
run: true,
port: 9005
}
};
在HTML中,我需要这样引用这些文件:
<script type="text/javascript" src="js/vendor.js" defer></script>
<script type="text/javascript" src="js/app.js" defer></script>
我尝试设置订单对象,但没有成功:
files:
javascripts: {
joinTo: {
'js/vendor.js': /^(?!source\/)/,
'js/app.js': /^source\//
},
entryPoints: {
'source/scripts/app.jsx': 'js/app.js'
},
order: {
before: /^(?!source)/,
after: /^source\//
}
}
}
这是我的package.json文件内容:
{
"version": "0.0.1",
"devDependencies": {
"assetsmanager-brunch": "^1.8.1",
"babel-brunch": "^6.1.1",
"babel-plugin-add-module-exports": "^0.2.1",
"babel-plugin-rewire": "^1.0.0-rc-5",
"babel-plugin-transform-es2015-modules-commonjs": "^6.10.3",
"babel-plugin-transform-object-rest-spread": "^6.8.0",
"babel-preset-react": "^6.3.13",
"babel-register": "^6.11.6",
"browser-sync-brunch": "^0.0.9",
"brunch": "^2.10.9",
"brunch-static": "^1.2.1",
"chai": "^3.5.0",
"es6-promise": "^3.2.1",
"eslint-plugin-react": "^5.1.1",
"expect": "^1.20.2",
"html-brunch-static": "^1.3.2",
"jquery": "~2.1.4",
"jquery-mousewheel": "^3.1.13",
"mocha": "^3.0.0",
"nib": "^1.1.0",
"nock": "^8.0.0",
"oboe": "~2.1.2",
"paper": "0.9.25",
"path": "^0.12.7",
"pug": "^2.0.0-beta10",
"pug-brunch-static": "^2.0.1",
"react": "^15.2.1",
"react-dom": "^15.2.1",
"react-redux": "^4.4.5",
"redux": "^3.5.2",
"redux-logger": "^2.6.1",
"redux-mock-store": "^1.1.2",
"redux-promise": "^0.5.3",
"redux-thunk": "^2.1.0",
"reselect": "^2.5.3",
"spectrum-colorpicker": "~1.8.0",
"stylus-brunch": "^2.10.0",
"uglify-js-brunch": "^2.10.0",
"unibabel": "~2.1.0",
"when": "~3.4.5"
},
"dependencies": {
"jwt-decode": "^2.1.0",
"lodash": "^4.17.4",
"postal": "^2.0.5",
"rc-tree": "^1.3.9"
},
"scripts": {
"test": "mocha --compilers js:babel-register"
}
}
另一个想法是,这是否与使用 require 而不是 import 有关?
如果有其他信息可以提供帮助,请告诉我。感谢您的帮助。
更新
这是我的文件夹结构,简化后:
node_modules
source
|---resources
|---scripts
|---styles
|---views
下面是由
brunch build 生成的输出结构:assets
css
|---core.css
js
|---app.js
|---app.js.map
|---vendor.js
|---vendor.js.map
home.html
自己调试吧!MVCE可用。请按照以下说明操作:
- 克隆这个示例库
npm installbrunch build(确保使用npm install brunch -g全局安装)- 比较
public/js中app.js和vendor.js的大小。它们应该分别为744KB和737KB。检查app.js的内容并注意库文件。我的files.javascripts.joinTo['js/app.js']是如何使用正则表达式/^source\//将其包含进来的?
约定来忽略你的库:http://brunch.io/docs/config#-conventions- - Johannes Filterconventions应该忽略node_modules文件夹。我会制作一个最小可复现示例。 - Scotty H