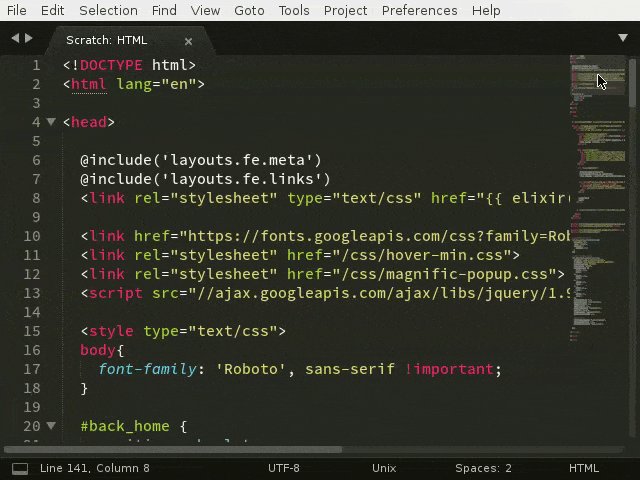
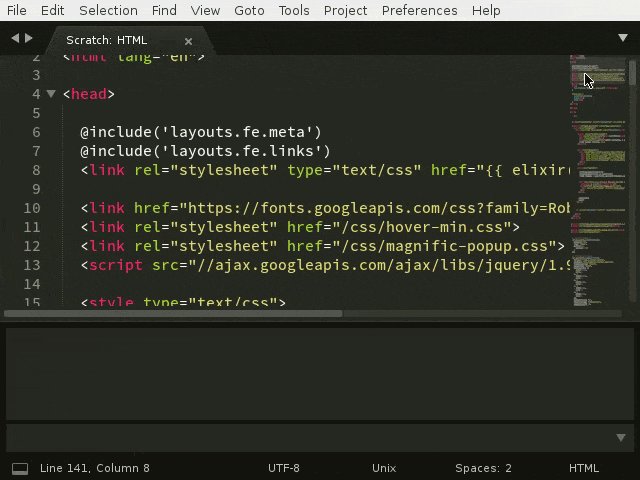
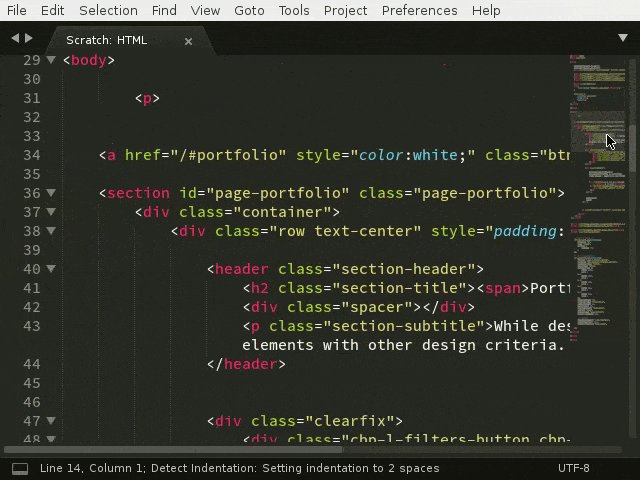
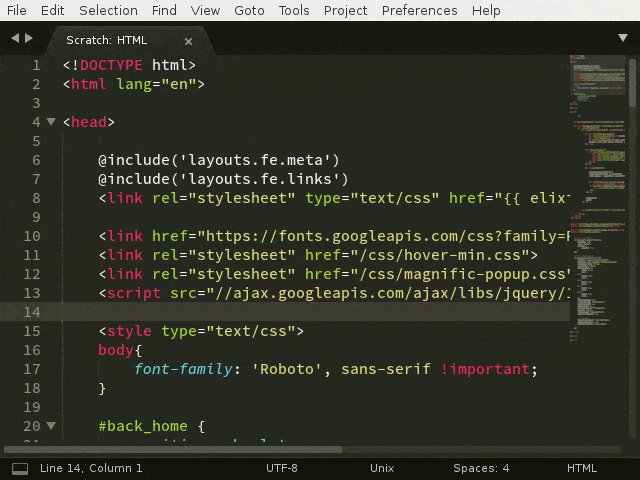
我一直在寻找代码为什么显示两个空格而不是四个的原因。
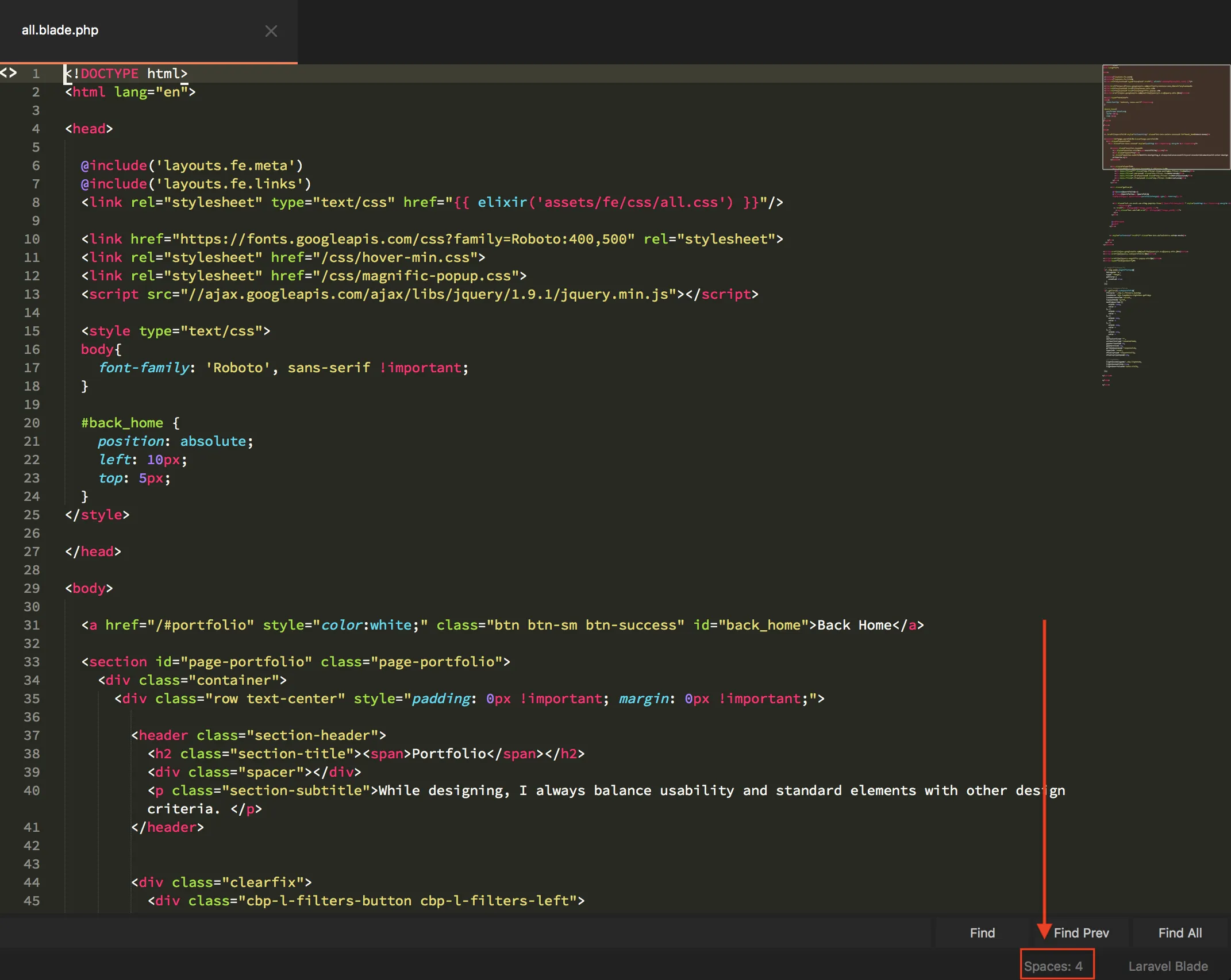
底部也显示为 Spaces : 4。
代码
<!DOCTYPE html>
<html lang="en">
<head>
@include('layouts.fe.meta')
@include('layouts.fe.links')
<link rel="stylesheet" type="text/css" href="{{ elixir('assets/fe/css/all.css') }}"/>
<link href="https://fonts.googleapis.com/css?family=Roboto:400,500" rel="stylesheet">
<link rel="stylesheet" href="/css/hover-min.css">
<link rel="stylesheet" href="/css/magnific-popup.css">
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<style type="text/css">
body{
font-family: 'Roboto', sans-serif !important;
}
#back_home {
position: absolute;
left: 10px;
top: 5px;
}
</style>
</head>
<body>
<a href="/#portfolio" style="color:white;" class="btn btn-sm btn-success" id="back_home">Back Home</a>
<section id="page-portfolio" class="page-portfolio">
<div class="container">
<div class="row text-center" style="padding: 0px !important; margin: 0px !important;">
<header class="section-header">
<h2 class="section-title"><span>Portfolio</span></h2>
<div class="spacer"></div>
<p class="section-subtitle">While designing, I always balance usability and standard elements with other design criteria. </p>
</header>
<div class="clearfix">
<div class="cbp-l-filters-button cbp-l-filters-left">
<div data-filter="*" class="cbp-filter-item-active cbp-filter-item">All</div>
<div data-filter=".personal" class="cbp-filter-item">Personal</div>
<div data-filter=".professional" class="cbp-filter-item">Professional</div>
<div data-filter=".freelance" class="cbp-filter-item">Freelance</div>
</div>
</div>
<div class="gallery">
@if(count($portfolios)>0)
@foreach($portfolios as $portfolio)
<?php $images = $portfolio->portfolioimages()->get()->toArray(); ?>
<div class="col-xs-6 col-sm-2 img-pop cbp-item {{ $portfolio->type }} " style="padding: 0px !important; margin: 0px !important;">
<a href="{!! $images[0]['image_path'] !!}">
<img class="hvr-shrink" src="{!! $images[0]['image_path'] !!}">
</a>
</div>
@endforeach
@endif
</div>
<a style="color:#555" href="/" class="btn btn-default hire-me">Go Back</a>
</div>
</div>
</section>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="/js/jquery.cubeportfolio.js"></script>
<script src="/js/jquery.magnific-popup.min.js"></script>
<script type="text/javascript">
/* Magnific Popup */
$('.img-pop').magnificPopup({
delegate: 'a',
type: 'image',
gallery: {
enabled: true
}
});
// init cubeportfolio
$('.gallery').cubeportfolio({
filters: '.cbp-l-filters-button',
loadMore: '#js-loadMore-lightbox-gallery',
loadMoreAction: 'click',
layoutMode: 'grid',
mediaQueries: [{
width: 1500,
cols: 5
}, {
width: 1100,
cols: 4
}, {
width: 800,
cols: 3
}, {
width: 480,
cols: 2
}, {
width: 320,
cols: 1
}],
defaultFilter: '*',
animationType: 'rotateSides',
gapHorizontal: 10,
gapVertical: 10,
gridAdjustment: 'responsive',
caption: 'zoom',
displayType: 'sequentially',
displayTypeSpeed: 100,
// lightbox
lightboxDelegate: '.cbp-lightbox',
lightboxGallery: true,
lightboxTitleSrc: 'data-title',
});
</script>
</body>
</html>
这很难看清。
设置
我添加了这3行。
"tab_size": 4,
"translate_tabs_to_spaces": true,
"detect_indentation": false
所有设置
{
"caret_extra_width": 2,
"caret_style": "phase",
"close_windows_when_empty": false,
"color_scheme": "Packages/User/SublimeLinter/Monokai (SL).tmTheme",
"copy_with_empty_selection": false,
"drag_text": false,
"draw_minimap_border": true,
"enable_tab_scrolling": false,
"findreplace_small": true,
"font_face": "Source Code Pro",
"font_options":
[
"no_round"
],
"font_size": 12,
"highlight_line": true,
"highlight_modified_tabs": true,
"ignored_packages":
[
"SublimeLinter",
"Vintage"
],
"match_brackets_content": false,
"match_selection": false,
"match_tags": false,
"open_files_in_new_window": false,
"overlay_scroll_bars": "enabled",
"predawn_findreplace_small": true,
"predawn_quick_panel_small": true,
"predawn_sidebar_arrows": false,
"predawn_sidebar_large": true,
"predawn_sidebar_medium": false,
"predawn_sidebar_small": false,
"predawn_sidebar_xlarge": false,
"predawn_sidebar_xsmall": false,
"predawn_tabs_active_underline": true,
"predawn_tabs_large": true,
"predawn_tabs_medium": false,
"preview_on_click": true,
"scroll_past_end": false,
"scroll_speed": 5.0,
"show_full_path": true,
"sidebar_default": true,
"theme": "predawn-DEV.sublime-theme",
"translate_tabs_to_spaces": true,
"trim_trailing_white_space_on_save": true,
"word_wrap": true,
"tab_size": 4,
"translate_tabs_to_spaces": true,
"detect_indentation": false
}
如何实现这一点?


Spaces: 4的位置);将制表符大小设置为视觉上看起来的大小(2),选择“将缩进转换为制表符”,然后将缩进更改回所需的大小(4),选择“将缩进转换为空格”。 - OdatNurd