我想修改QPushButtons的背景颜色。问题是,使用
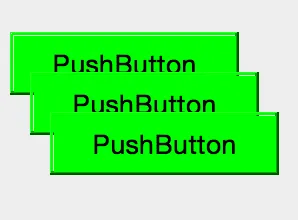
修改前: 修改后:
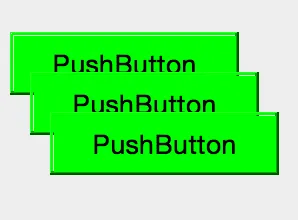
修改后:
 我知道通过更改背景颜色,整个按钮样式表都会被覆盖并重置为默认值(参见:如何在Qt StyleSheet中仅覆盖一个属性:值对)。
我知道通过更改背景颜色,整个按钮样式表都会被覆盖并重置为默认值(参见:如何在Qt StyleSheet中仅覆盖一个属性:值对)。
我的问题是:如何设置按钮的大小,使其与原始大小相同?
我正在使用MacOSX,并尝试了所有高度、最小高度和填充的组合。
setStyleSheet("QPushButton { background-color: #00FF00 }");来修改背景颜色时,按钮的大小也会发生变化。修改前:
 修改后:
修改后:
 我知道通过更改背景颜色,整个按钮样式表都会被覆盖并重置为默认值(参见:如何在Qt StyleSheet中仅覆盖一个属性:值对)。
我知道通过更改背景颜色,整个按钮样式表都会被覆盖并重置为默认值(参见:如何在Qt StyleSheet中仅覆盖一个属性:值对)。我的问题是:如何设置按钮的大小,使其与原始大小相同?
我正在使用MacOSX,并尝试了所有高度、最小高度和填充的组合。