我正在使用ajax在页面加载时加载YouTube视频。
$(document).ready(function(){
$.ajax({
url : '/myurl',
type:"post",
data:{"d": $('#d_id').val()},
async:false,
success:function(data){
$('#container').html(data);
//data is an emebed string
//This is what i get from PHP page
/*<embed class="frame" width="850" scrolling="no" height="415" frameborder="0" src="http://www.youtube.com/embed/' . $k[0] . '?showinfo=1&modestbranding=1&autoplay=1&rel=0&iv_load_policy=3&cc_load_policy=1&loop=1&playlist=' . $k[0] . '&wmode=transparent" frameborder="0"" allowfullscreen="yes" wmode="Opaque"></embed> */
}
});
});
在IE以外的所有浏览器中工作

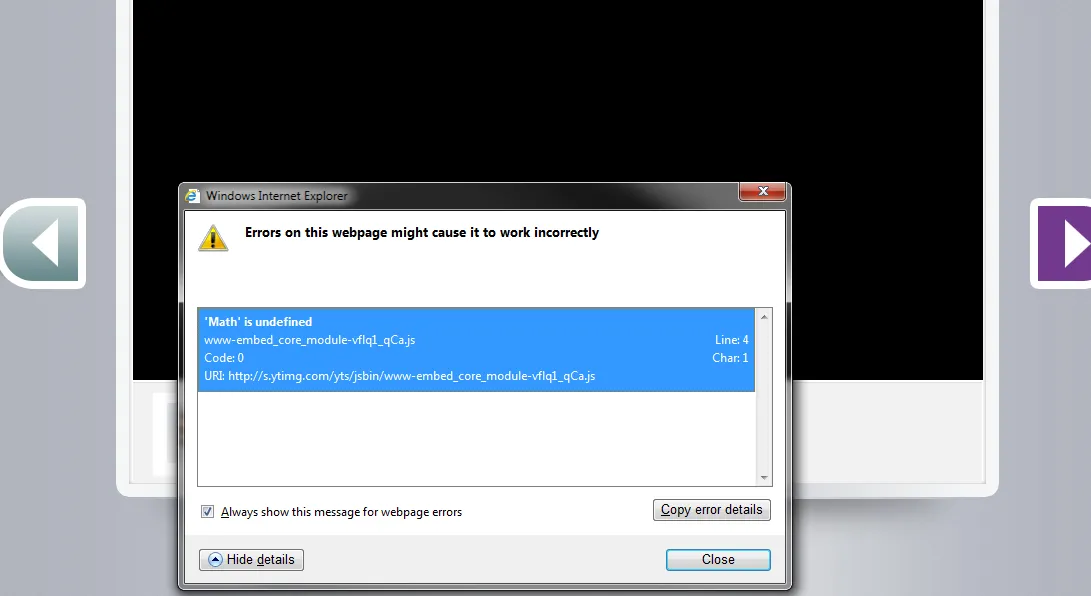
根据屏幕截图,我遇到了“Math未定义”的错误。如果我将embed更改为iframe,则会遇到更严重的错误,例如“__flash__removecallback未定义”。
更新
如果我使用嵌入,则整个内容在IE8中无法正常工作。
有人帮帮我,IE让我疯狂。
<embed>标签是一个奇怪的混合物,可能是一个<iframe>标签,只是通过更改tagName粗略地转换而来。scrolling,frameborder(两次),allowfullscreen,wmode属性对我来说看起来不对。<embed>应该有width,height,src和重要的type。还要确保您的文档具有HTML5 doctype。如果仍然有问题,请转到YouTube并获取最新的嵌入式标记。 - Beetroot-Beetroot