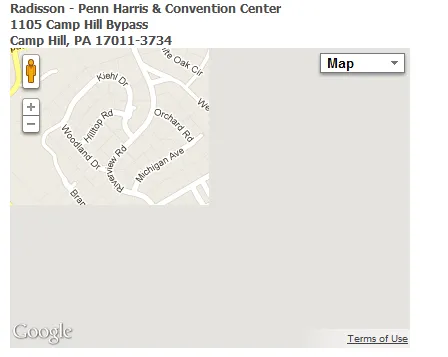
我有一个正在创建的地图,似乎其中一部分被切掉或偏离中心。 我尝试添加google.maps.event.triggerr(map, 'resize'),但仍然被切断。 有什么想法吗?
<script language="JavaScript">
var map;
function initialize() {
var mapOptions = {
zoom: 15,
center: new google.maps.LatLng(<?=$lat?>, <?=$long?>),
mapTypeId: google.maps.MapTypeId.ROADMAP,
};
map = new google.maps.Map(document.getElementById('map_canvas'),
mapOptions);
}
//google.maps.event.trigger(map, 'resize');
google.maps.event.addDomListener(window, 'load', initialize);
</script>